- Cocoonのヘッダー部分を手軽にカスタマイズしたい
- ロゴや背景画像を設定したい
- グローバルメニュー・タブメニューを設定したい
そんな人におすすめの内容。
カスタイマイズするヘッダー部分
ヘッダーというのはページの一番上の部分。
カスタマイズするヘッダー部分を画像で説明すると次のとおり。
PCの場合はこの辺り。

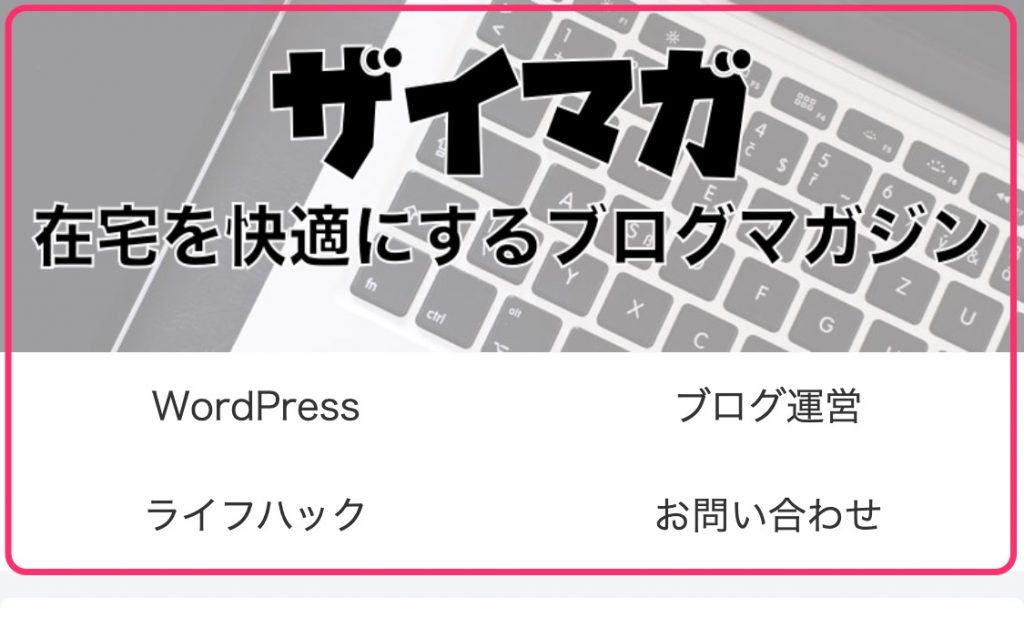
スマホの場合はこの辺り。

ヘッダーはブログを訪問してくれた人が最初に目にする部分。ブログの印象を決める大事な要素なんだ。
だからブログを訪問してくれたユーザーに伝えたいメッセージやブログ名を目立つように設定するのがおすすめ。
今回紹介する方法では、ロゴ画像は透過png画像であればいいので、好きなフォント・大きさ・色の文字の透過png画像を色々用意して試行錯誤してほしい。
Cocoonヘッダー用のロゴサイズと背景画像サイズ
ロゴ画像を幅800×高さ200pxの透過png、背景画像は幅1600×高さ300pxのjpeg。
これが当ブログで使っているサイズ。
特にこだわりがなければ同じサイズで作成してほしい。
そうすれば、これから紹介する設定を適用していくだけで当ブログと同じようにヘッダーが表示できるんだ。
もし自分で作成したい人は次の法則で作成すればいいので参考にしてほしい。
ロゴ画像は 幅/高さ = 4。背景画像は幅1400px以上、ヘッダーの高さ×1.2以上。
ロゴサイズ(800×200)

背景画像サイズ(1600×300)

Cocoonヘッダーでロゴと背景画像を設定
ヘッダーにロゴと背景画像を設定していく。
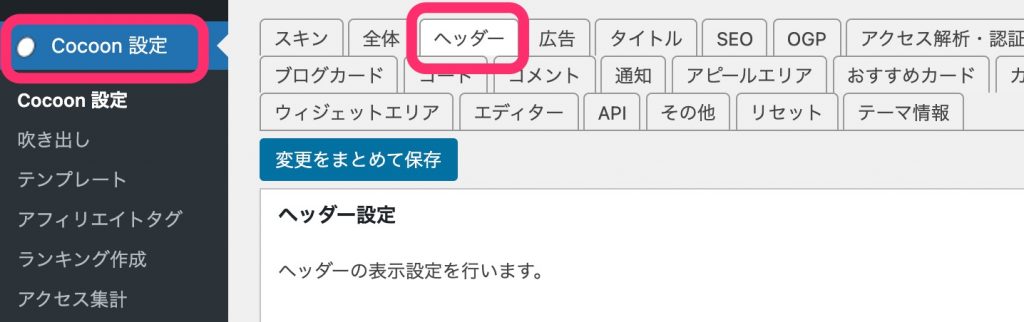
WordPressの管理画面に入り、Cocoon設定を選択してヘッダータブを押す。
するとヘッダーの設定メニューページになる。

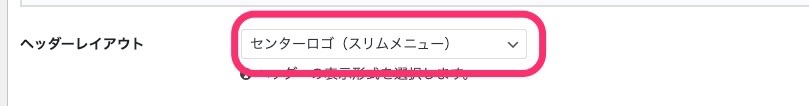
ヘッダーレイアウトはセンターロゴ(スリムメニュー)にする。
スリムメニューにすると、この後設定するグローバルメニューの高さがスリムになってすっきりする。

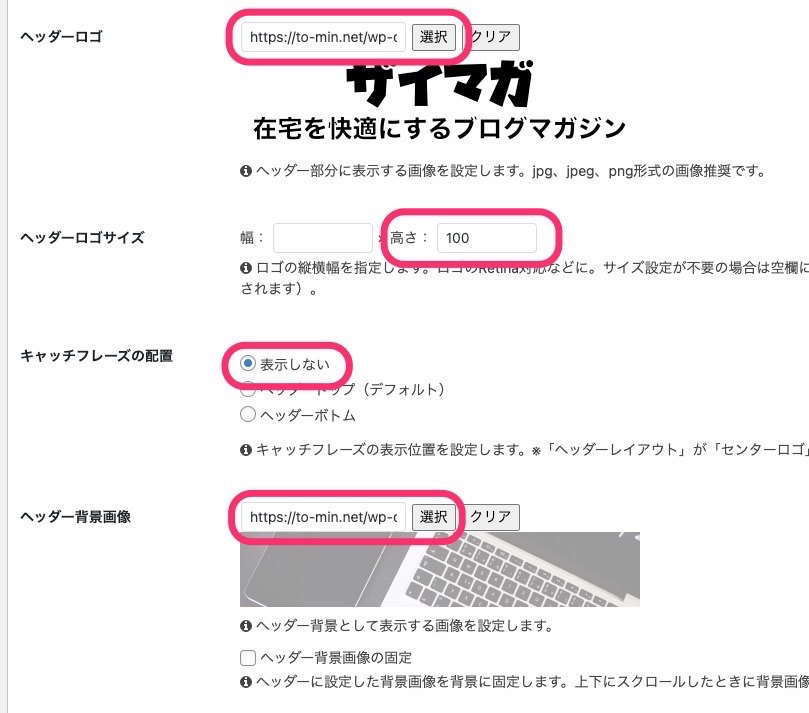
ヘッダーロゴに800×200サイズの透過png画像を設定、ヘッダーロゴサイズの高さに100。
キャッチフレーズの配置に表示しないにチェック。
ヘッダー背景画像は1600×300サイズのjpg画像を設定する。
最後に変更をまとめて保存ボタンを押す。

ブログを見るとヘッダーにロゴ画像と背景画像が反映されている。

Cocoonのグローバルメニューを設定
次にグローバルメニューを設定していく。
グローバルメニューは、ロゴ画像や背景画像の下に表示できるリンクメニューのこと。
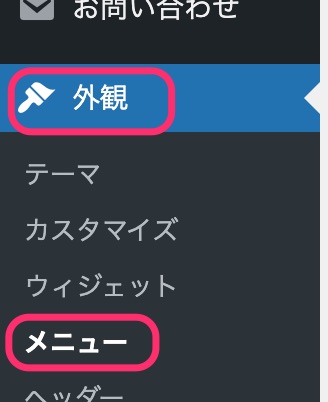
まずサイドメニューから外観→メニューと選択する。
するとメニュー編集ページが表示される。

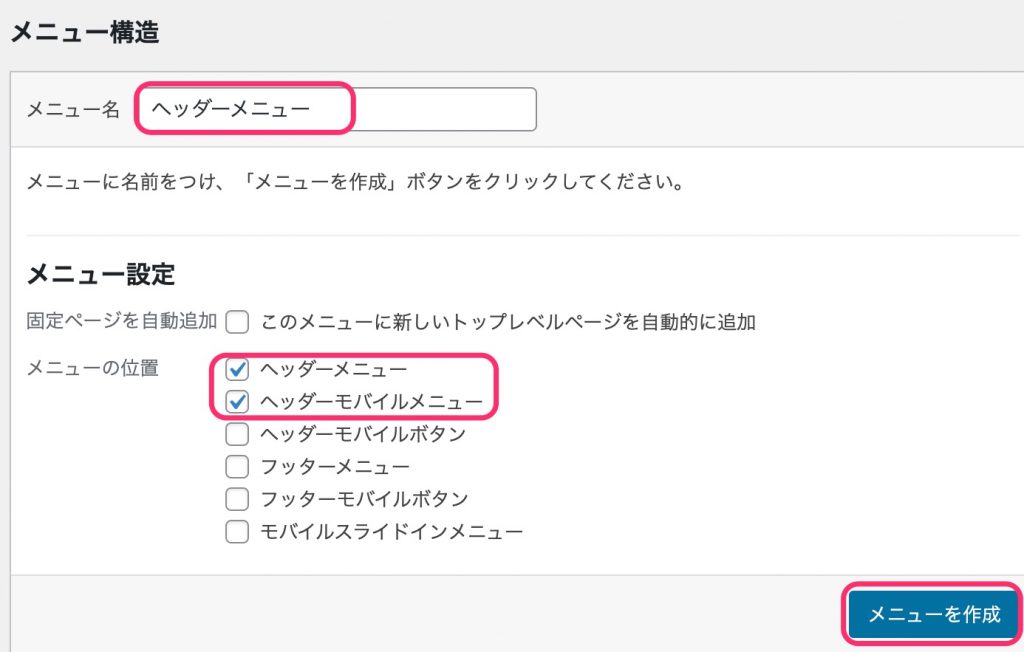
新たにメニュー構造を作成する。
メニュー名にヘッダーメニューと入力。
メニューの位置はヘッダメニューとヘッダーモバイルメニューにチャックを入れる。
最後にメニューを作成ボタンを押す。

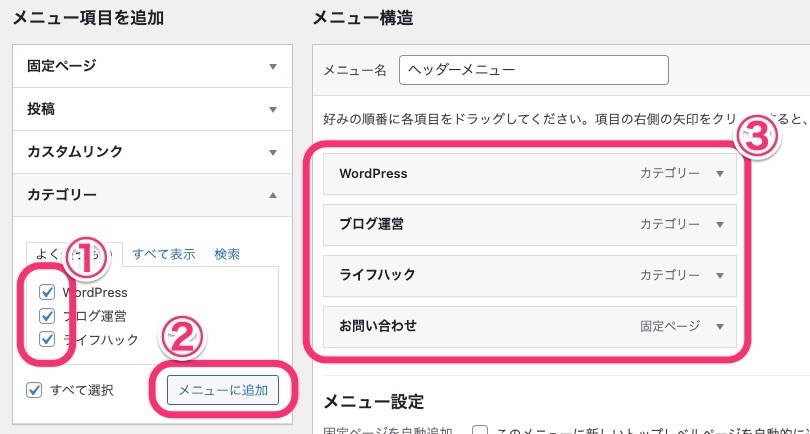
次にグローバルメニューに表示する項目を選んでいく。
左側のメニュー項目を追加から表示したいリンクを選択する。
当ブログでは固定ページのお問い合わせ、カテゴリをすべて選択してメニューに追加した。
するとメニュー構造に項目が追加されるので順番を決める。
最後にメニューを保存ボタンを押して反映させる。

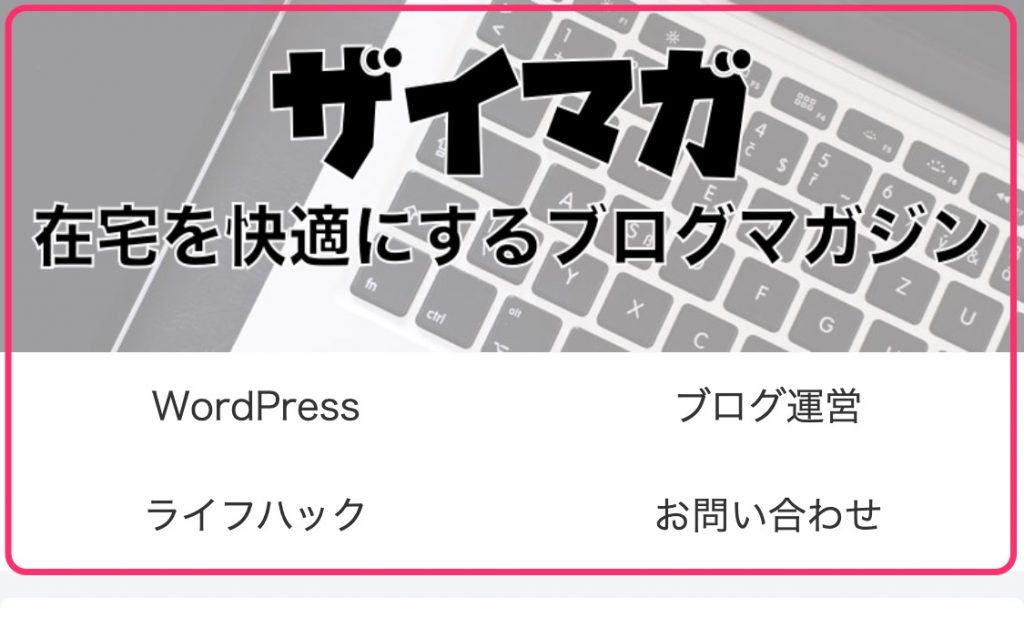
すると冒頭の画像のようにグローバルメニューが追加されるんだ。
PCの場合

スマホの場合

Cocoonの初期設定・カスタマイズ・使い方のまとめ
他にもCocoonの便利機能や活用方法についてまとめた記事があるので参考にしてほしい。




