ヘッダー直下はサイトへアクセスしてくれたユーザーが必ず目にする箇所。
そのためユーザーにおすすめしたい記事を紹介するには最適なんだ。
本ブログのデータを分析すると、トップページにアクセスしてくれたユーザーの約25%がこのヘッダー直下でおすすめした記事へアクセスしてくれている。
そんな重要なヘッダー直下に表示できるおすすめ記事の設定方法を解説していく。
5分で設定できるのでぜひ参考にしてほしいんだ。
Cocoonのヘッダー下におすすめ記事を表示する箇所
最初はCocoonでヘッダー下におすすめ記事を表示した後の完成見本として画像を紹介する。
ちなみにおすすめ記事の数は4つ必要。
パソコンでは4列・スマホでは2列で表示されるため、4つ以外で設定するとデザインが崩れてしまうからなんだ。
パソコンでの表示例。

スマホでの表示例。

完成時のイメージはできただろうか。
では、次からCocoonのおすすめカード機能を活用して、ヘッダー下におすすめ記事を表示していく。
Cocoonのおすすめカードに表示する記事を選ぶ
まずおすすめしたい記事を選ぶ。
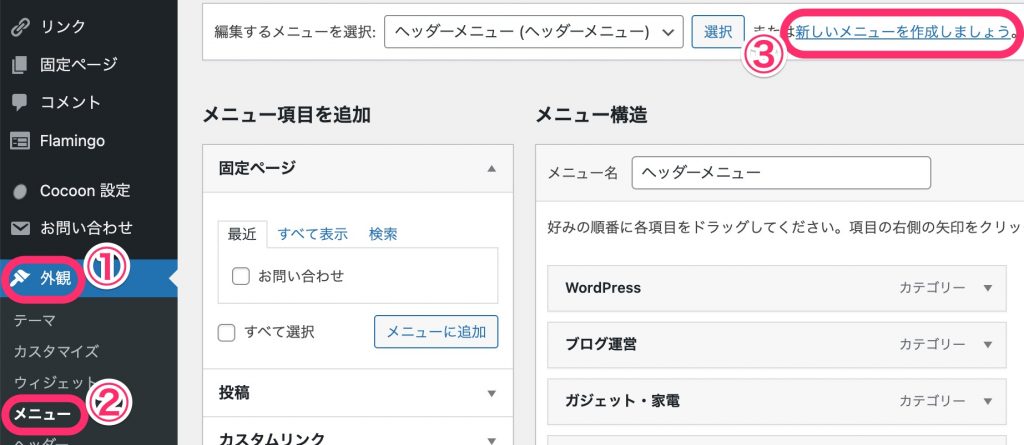
サイドメニューの外観を押してからメニューを選択する。
するとメニュー設定ページへ遷移するので、新しいメニューを作成しましょう。を押す。

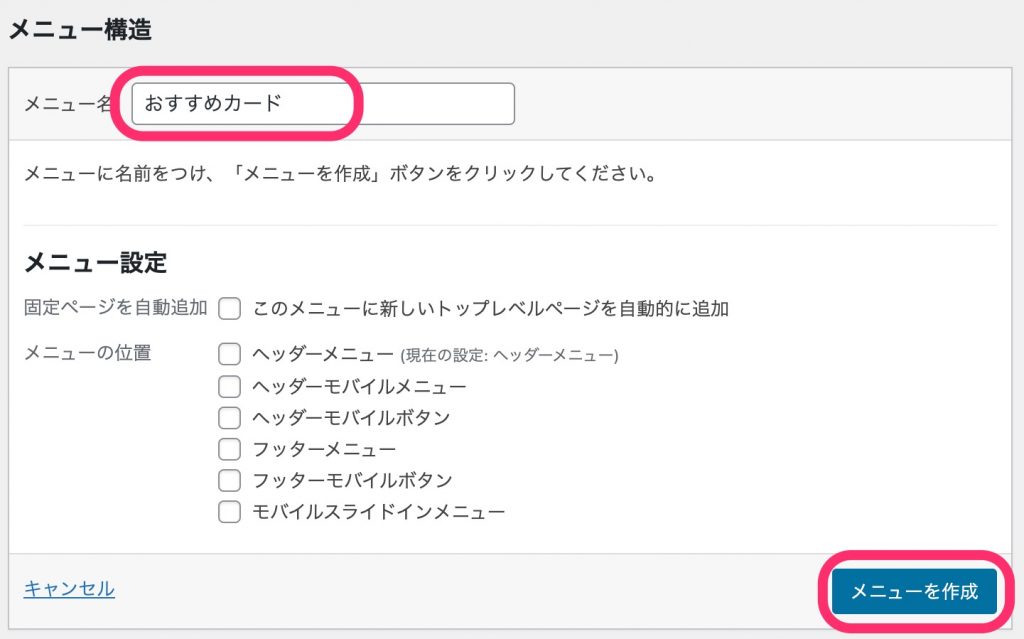
メニュー名を入力して、メニューを作成を押す。
今回はCocoonのおすすめカードという機能を使うので同じ名前にした。

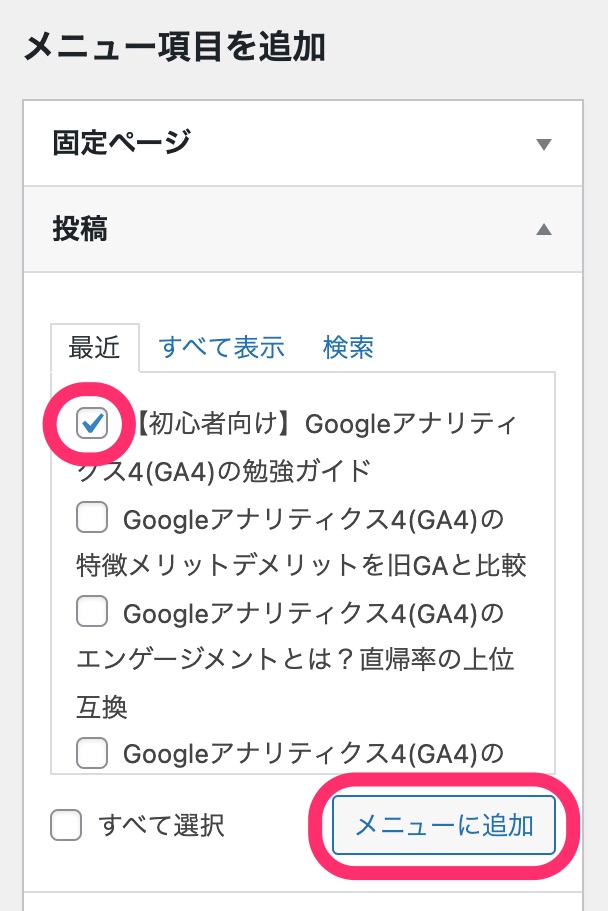
メニュー項目を追加から、投稿記事を4つ選びメニューに追加を押す。

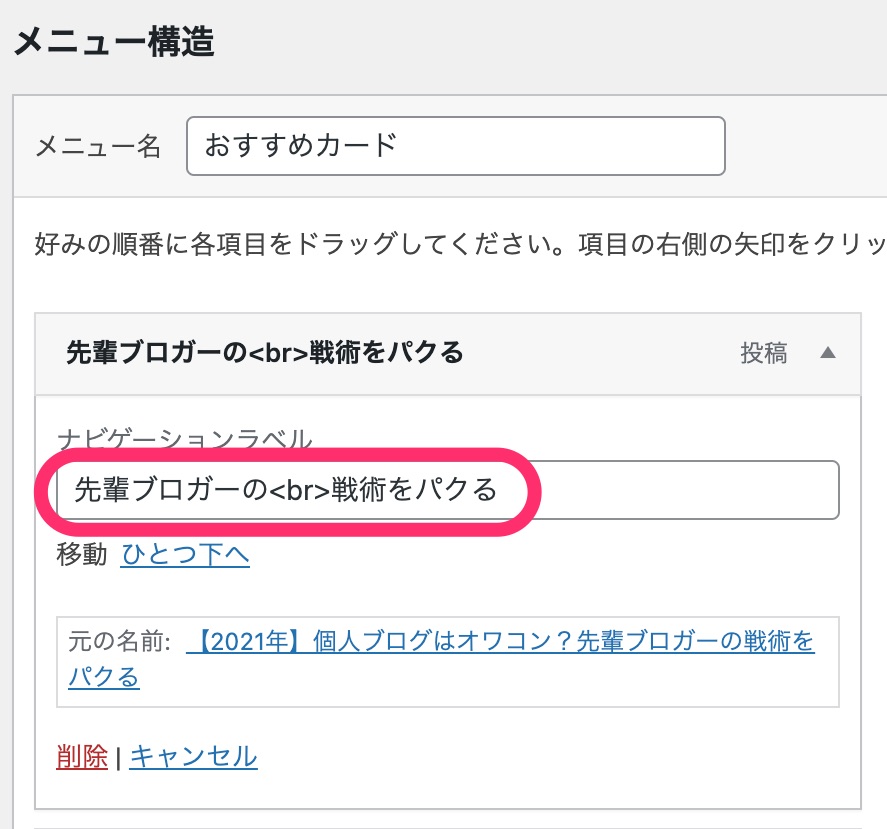
次に表示するときの文字を変更する。
ただし、記事のアイキャッチ画像に文字を入れている人など、文字を表示させない設定にするので変更不要。
このとき「<br>」を入力すれば改行されるので文字数が多い場合は活用してほしい。
1行の文字数は全角で7文字以下・半角で16文字以下、2行以下の場合に表示崩れが発生しないように設定していく。
4つの記事で表示文字の設定ができればメニューを保存ボタンを押す。

Cocoonのおすすめカードを設定する
次にCocoonのおすすめカード設定画面に遷移する。
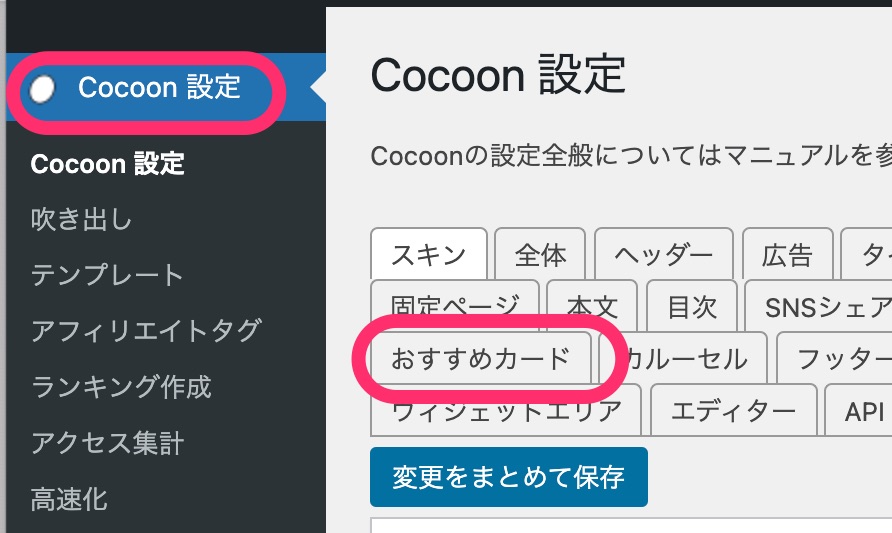
サイドメニューのCocoon設定を選択し、おすすめカードのタブを押す。
するとおすすめカードの設定画面が表示される。

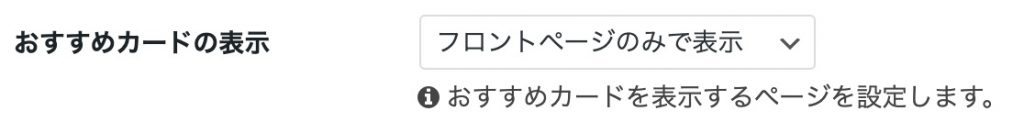
全ページで表示・トップページ以外で表示という設定もできるんだけど、今回はトップページだけで表示されるようにする。
僕の考えとしては、トップページにアクセスしてくれるユーザーはサイト自体に興味を持ってくれているはずなのでおすすめの記事を見てもらいやすい。
一方で、記事については情報に興味を持っているユーザーが多いはずなのでおすすめ記事は非表示にしている。
ということでおすすめカードの表示はフロントページのみで表示を選択する。これでトップページのみでおすすめ記事が表示されるようになる。

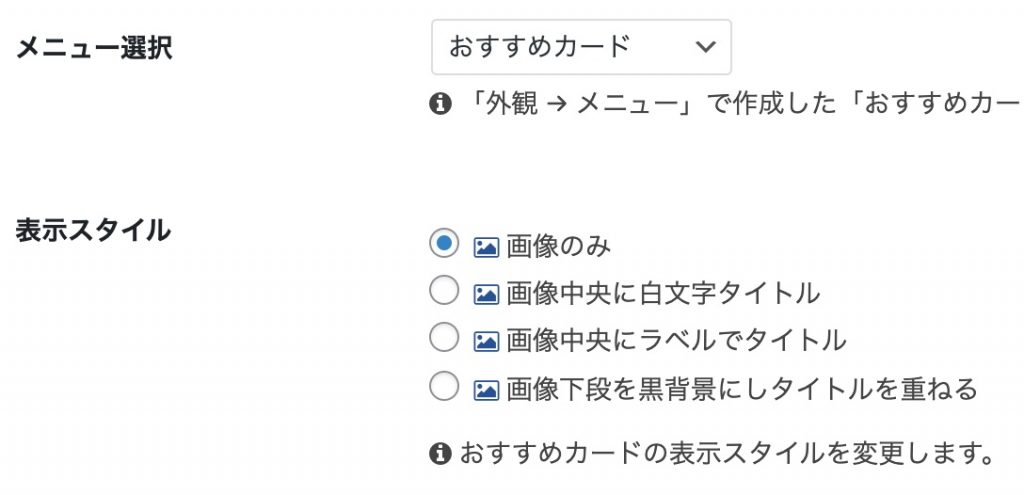
メニュー選択は先ほど作成したメニュー名を選ぶ。同じ手順で作成していればおすすめカードという名前。
表示スタイルは、アイキャッチ画像に文字を入れている人など、文字を表示させたくない人は画像のみを選ぶ。
表示したい文字を設定している人は画像中央に白文字タイトルを選ぶ。
画像中央にラベルでタイトルと画像下段を黒背景にしタイトルを重ねるに比べると見やすいのでおすすめ。

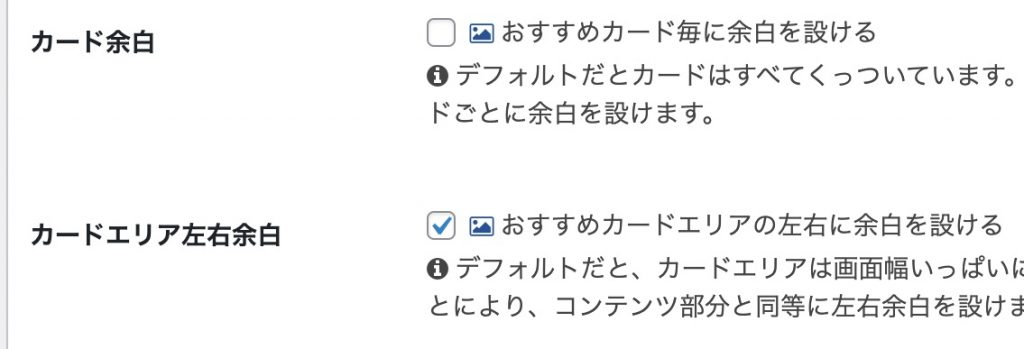
カード余白はチェックを外して、カードエリア左右予約にチェックを入れる。
気になる人はどちらも変更して確認してみるのがいいけども、おそらく一番しっくりくるのはこの設定。
最後に変更をまとめて保存ボタンを押す。

Cocoonのおすすめカードの文字サイズを調整する
最後におすすめカードで表示する文字サイズを調整する。
アイキャッチ画像に文字を入れており表示スタイルで画像のみを選んで文字を表示しない人は設定する必要はない。
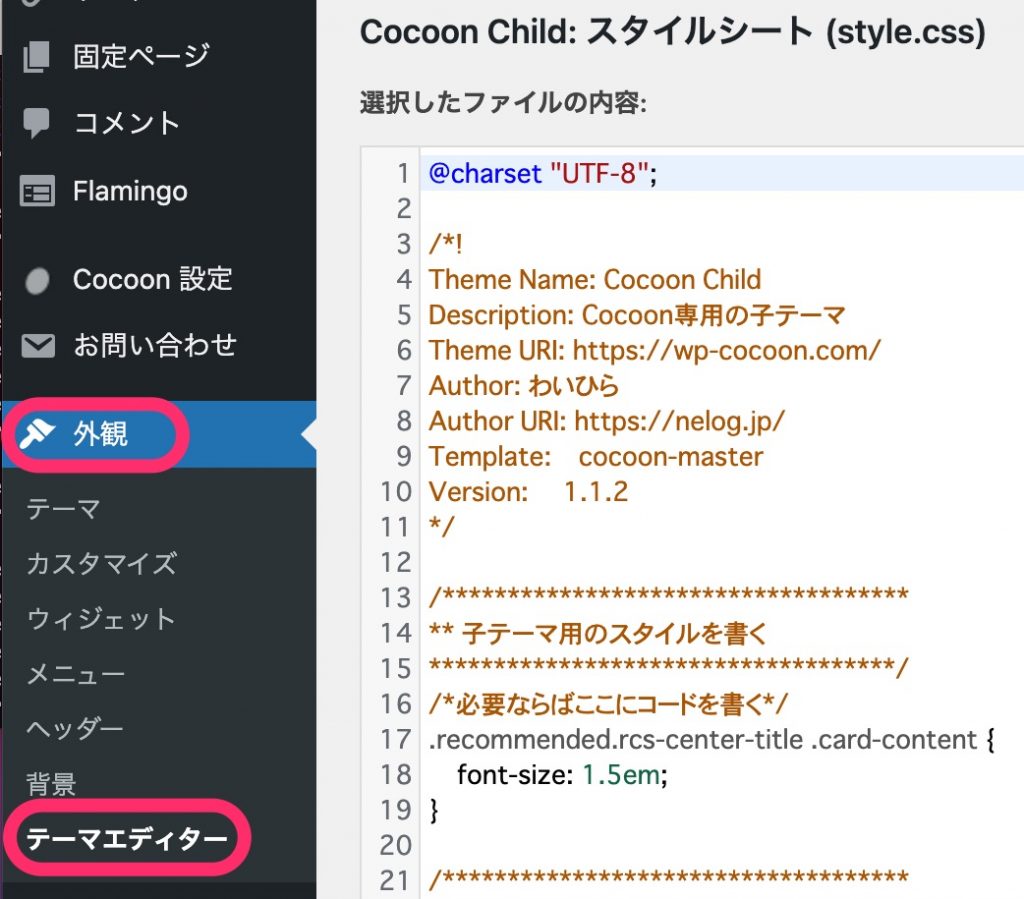
Cocoonのスタイルシート(style.css)を編集するのでテーマエディタを開く。
サイドメニューの外観からテーマエディタを押す。

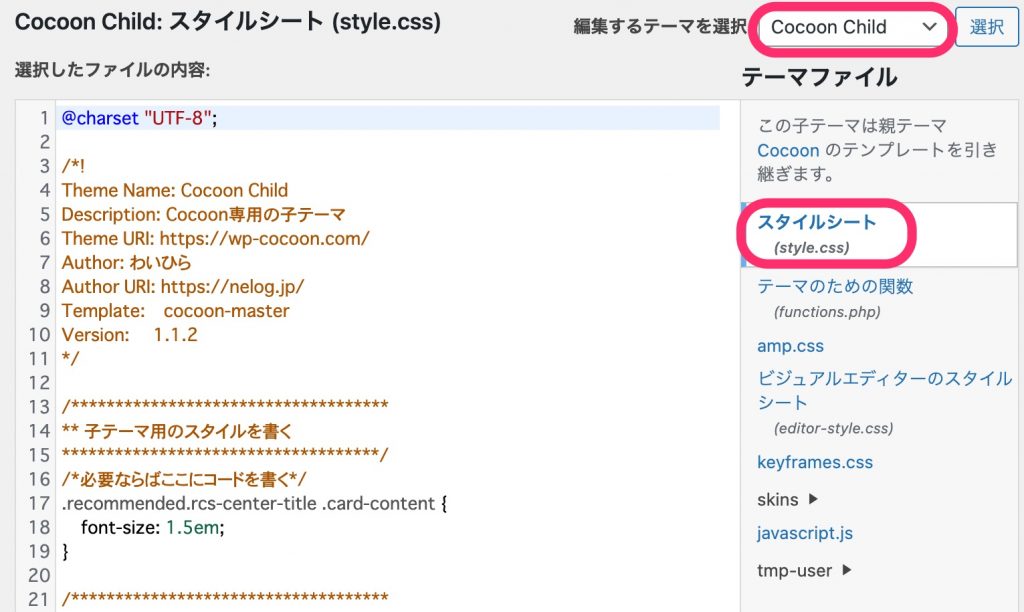
編集するテーマがCocoon Child、テーマファイルがスタイルシート(style.css)であることを確認する。
もし違っていたらそれぞれ変更してほしい。

スタイルシート(style.css)ファイルの内容が表示されているので、下記のCSSコードをコピーして貼り付ける。
もし既にスタイルシート(style.css)を編集している人は各メディアクエリごとに貼り付けていってほしい。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.recommended.rcs-center-title .card-content {
font-size: 1.5em;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
.recommended.rcs-center-title .card-content {
font-size: 1.2em;
}
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
.recommended.rcs-center-title .card-content {
font-size: 1.5em;
}
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
.recommended.rcs-center-title .card-content {
font-size: 1em;
}
}Cocoonの初期設定・カスタマイズ・使い方のまとめ
他にもCocoonの便利機能や活用方法についてまとめた記事があるので参考にしてほしい。





