- Cocoonのカテゴリーページをお手軽にカスタマイズしたい
- 固定ページを使ったCocoonトップページカスタマイズが難しい
そんな人におすすめの内容。
ユーザーがカテゴリーページにアクセスしてくれたときはサイトのコンテンツに興味を持ってくれているので回遊率があがりやすい状態。
ただ、初期設定ではカテゴリーページでは記事の一覧が表示されているだけなので、ユーザーの興味を満たせない可能性が高い。もったいない。
そこで、渾身の記事をユーザーに提案できるようにカテゴリーページをカスタマイズすることで回遊率を上昇させることができる。
カスタマイズと言ってもいつもの記事投稿と同じ感覚で使えるのでぜひ試してみほしいんだ。
カテゴリーページの初期設定
カテゴリーページをカスタマイズする前に初期設定を行う。
長い文章を書くわけではないので目次自動生成機能をカテゴリーページだけオフにする。
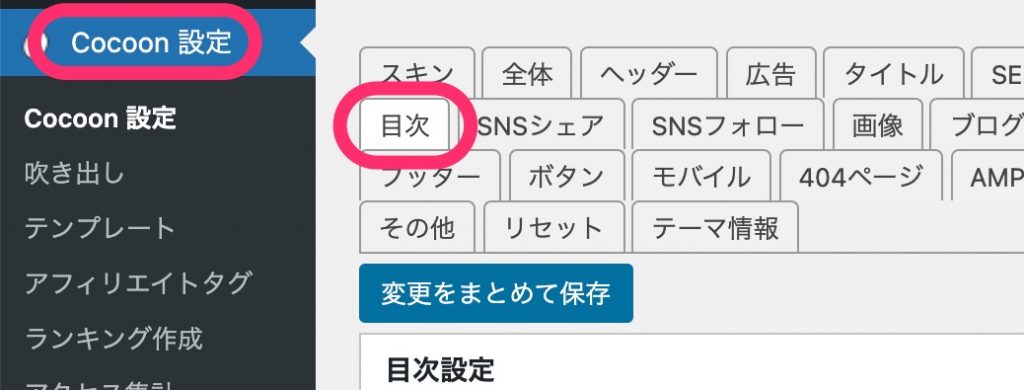
まずサイドメニューからCocoon設定を押して、目次タブを選択する。

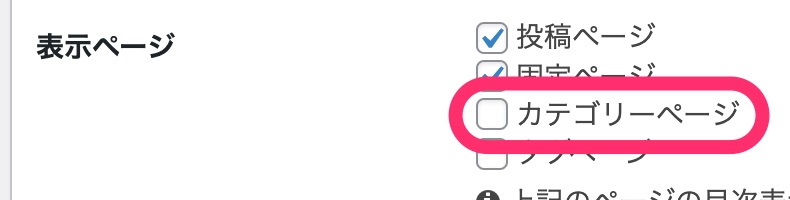
次に表示ページの項目にてカテゴリーページのチェックを外す。
その後、変更をまとめて保存ボタンを押して設定を保存する。

カテゴリーページを編集
設定が完了したらカテゴリーページの編集画面へアクセスする。
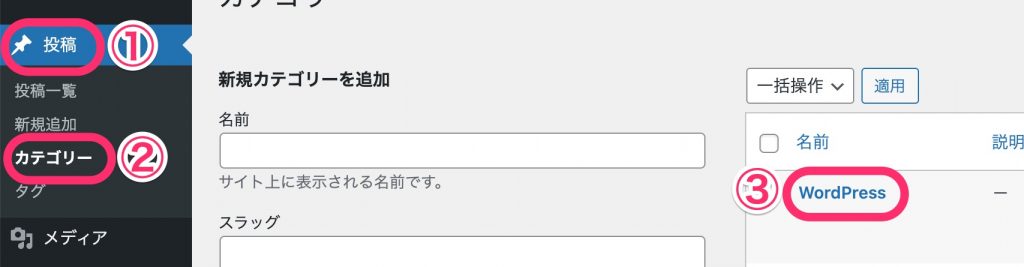
サイドメニューの投稿からカテゴリーを選択して、編集したいカテゴリーを押す。
今回の画像の例ではWordPressカテゴリーのページを編集する。

カテゴリーページの編集では3つの欄を編集する。
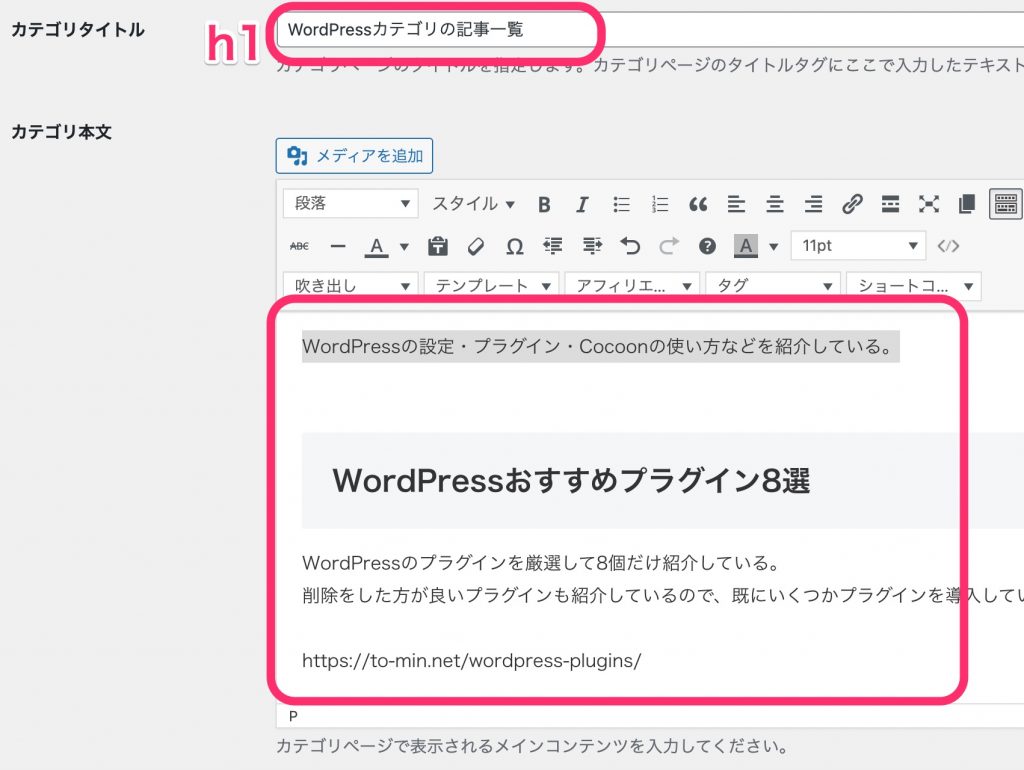
まずカテゴリタイトルは、カテゴリページのh1タグを入力できる。本文の一番上に表示される文字。
カテゴリ本文では通常投稿しているエディタと同じ感覚で文字を出力することができる。
図のように見出しを入れたり、内部リンクを貼ったりすることが可能なんだ。
このカテゴリ本文の下に最初から表示されていた記事一覧が表示されるようになる。

3つ目の欄がアイキャッチで、カテゴリページのタイトルと本文の間に画像を差し込むことができる。
以上の3つを設定して完了ボタンを押せば設定が保存される。

カテゴリーページへアクセスすると通常の記事と同じようにタイトル・本文・アイキャッチが表示された後に、カテゴリーの記事一覧が表示されている。
Cocoonの初期設定・カスタマイズ・使い方のまとめ
他にもCocoonの便利機能や活用方法についてまとめた記事があるので参考にしてほしい。