- Cocoonのトップページをお手軽にカスタマイズしたい
- 固定ページを使ったCocoonトップページカスタマイズが難しい
- Cocoonのフロントページの使い方を知りたい
そんな人におすすめの内容。
Cocoonを使っていてトップページを変更したい。だけど、固定ページで1から自分で作るのは大変。
そこで、Cocoonのフロントページという便利機能を紹介する。
フロントページはトップページを簡単にカスタマイズすることができる機能で、5分で設定が完了する。
気になる例があれば参考にしてほしいんだ。
Cocoonのおすすめフロントページ3例
フロントページは選択肢を選んでいけば簡単にトップページがカスタマイズできる。
その一方で、カスタマイズ範囲が限られてくるためおすすめのフロントページ設定も限られてくる。
そこで、今回はいくつかおすすめ設定例を紹介するのでその中から好みのモノを選んで設定してほしいんだ。
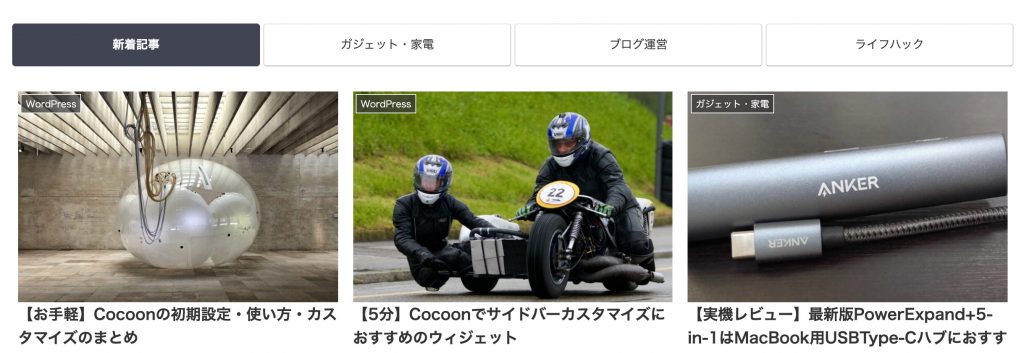
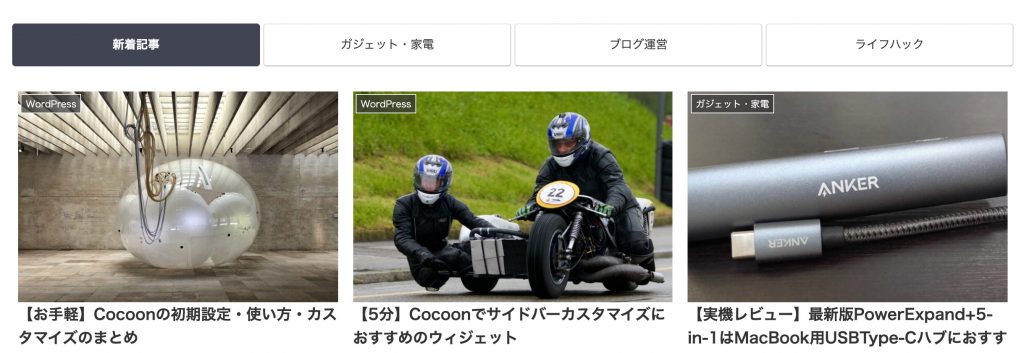
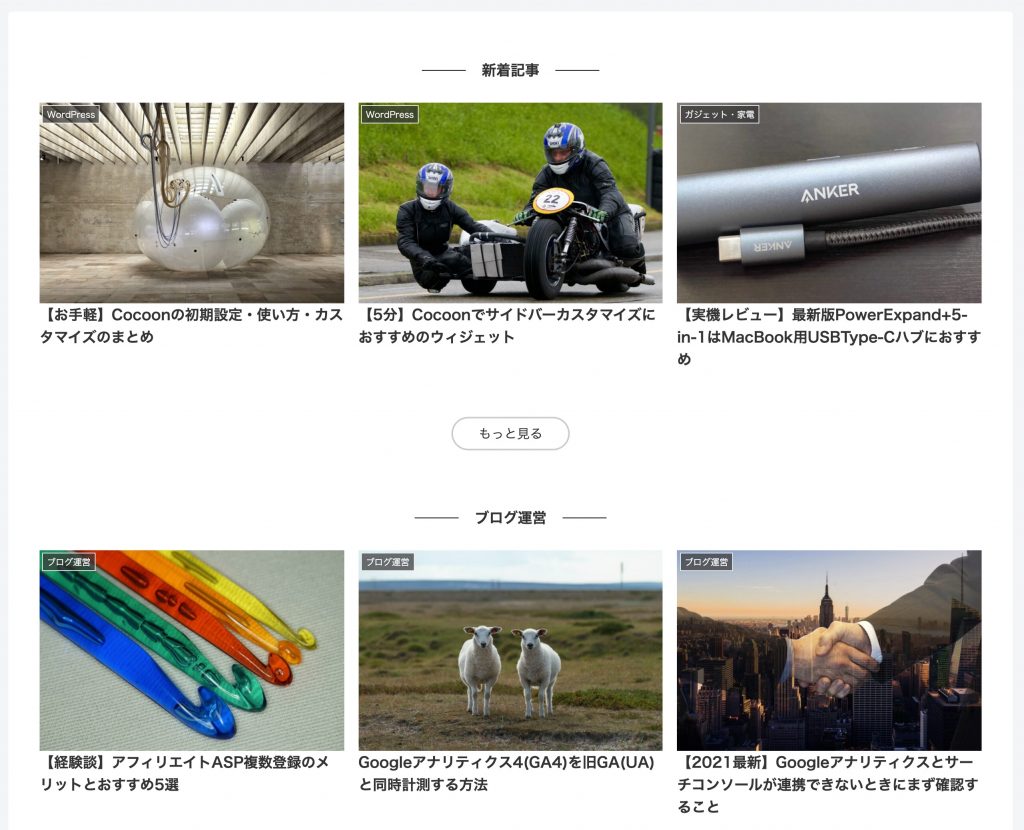
カテゴリー選択ボタン付き

一番上にカテゴリを選択できるボタンが付いているフロントページ。
新着記事+カテゴリ3個を表示することができる。
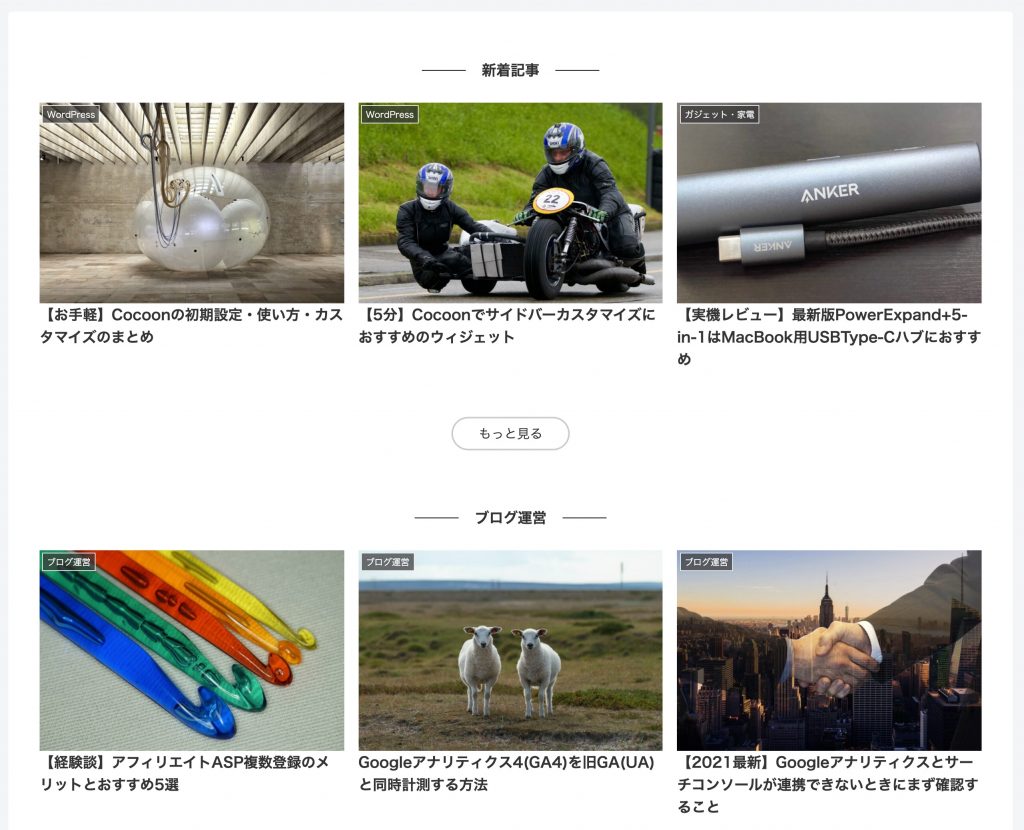
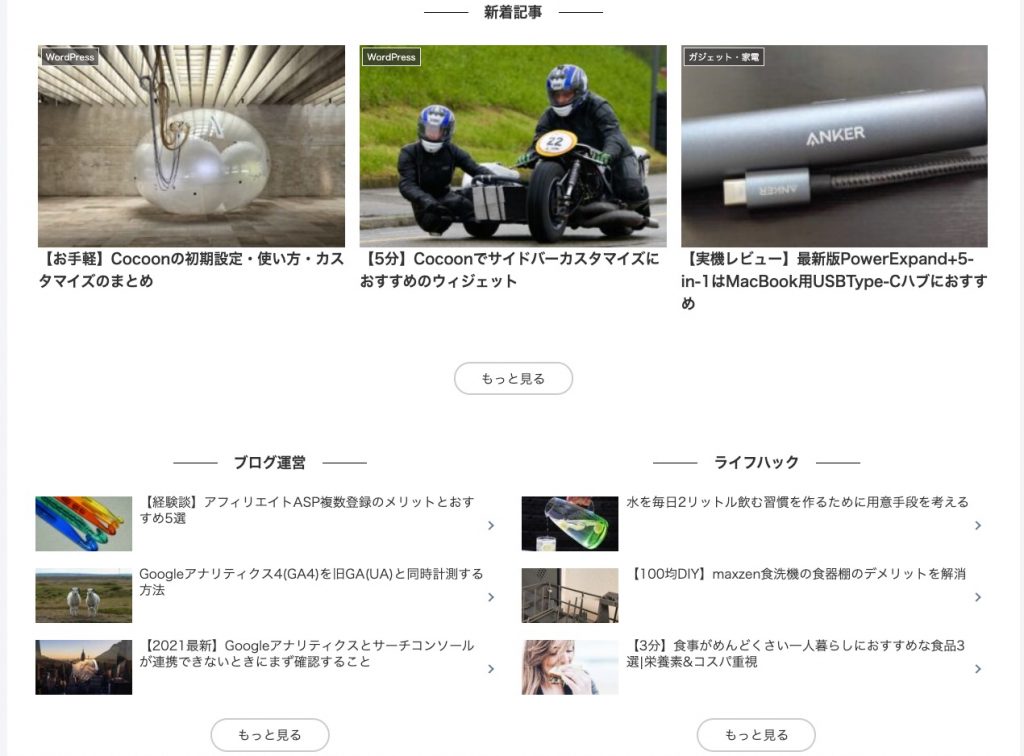
カテゴリーごとに記事表示

カテゴリーごとに記事のアイキャッチを表示するフロントページ。
一番上に新着記事が表示されてその下から表示できるカテゴリーを選択できる。
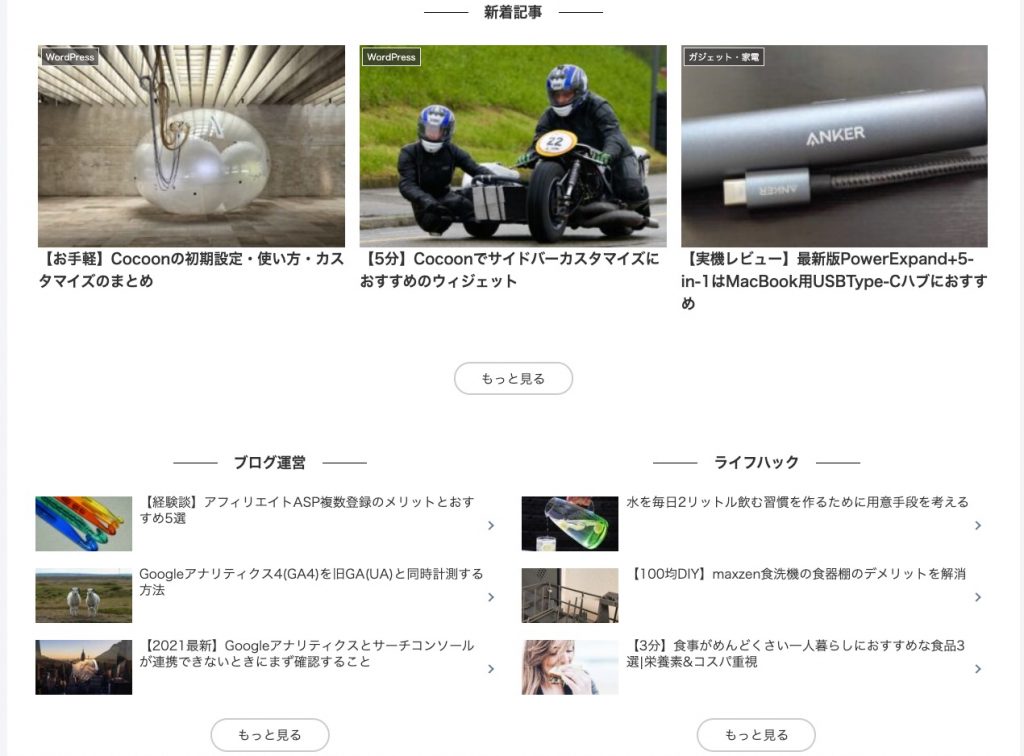
カテゴリーを2列表示

一番上に新着記事が表示されてその下にカテゴリが2列表示されるフロントページ。
気になるフロントページは見つかっただろうか。
ここからは実際にフロントページの設定を解説していく。
フロントページの有効化
初期設定ではフロントページが有効化されているんだけど、念のため確認しておいてほしい。
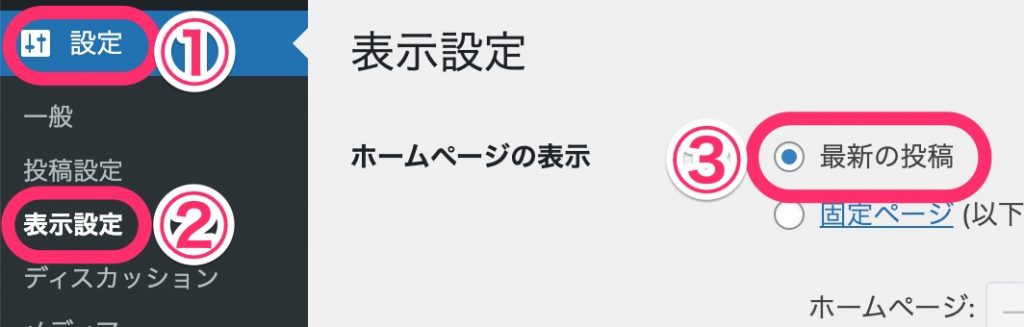
サイドメニューの設定から表示設定を選択。
ホームページの表示を確認して最新の投稿にチェックが入っていればOK。
もし固定ページだった場合は最新の投稿にチェックをいれて、変更を保存ボタンを押す。

フロントページのサイドバーを非表示
次にフロントページのサイドバーを非表示にする方法を紹介する。
もしトップページでもサイドバーを表示する場合は読み飛ばしてほしい。
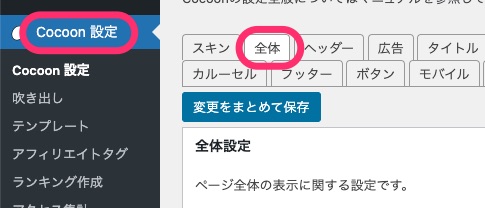
サイドメニューのCocoon設定を押して、全体タブを選択する。

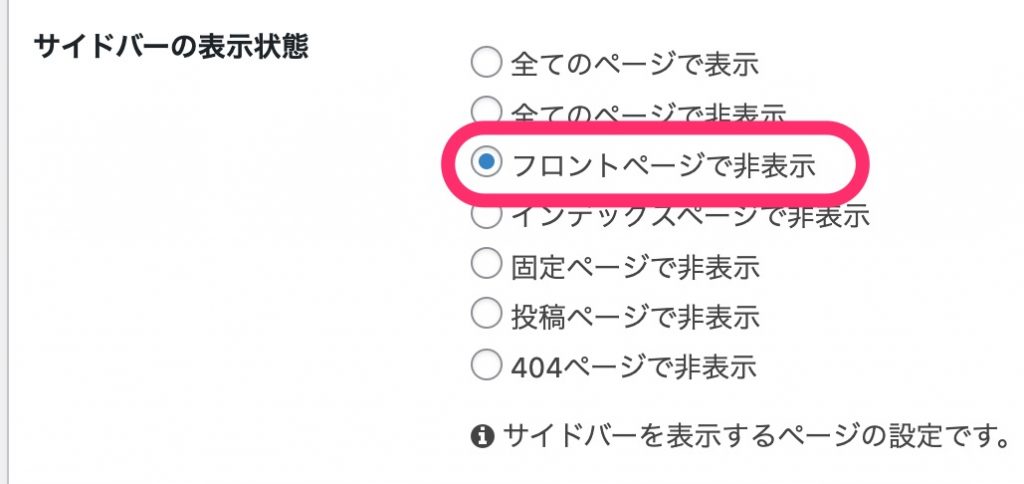
下の方にあるフロントページで非表示にチェックを入れて変更をまとめて保存ボタンを押す。
するとフロントページ(トップページ)でサイドバーが表示されなくなる。

アイキャッチサイズの調整
次にフロントページでのアイキャッチ画像の表示サイズを統一する。
元々アイキャッチ画像サイズが統一されている場合は読み飛ばしてほしい。
Cocoonのスタイルシート(style.css)を編集するのでテーマエディタを開く。
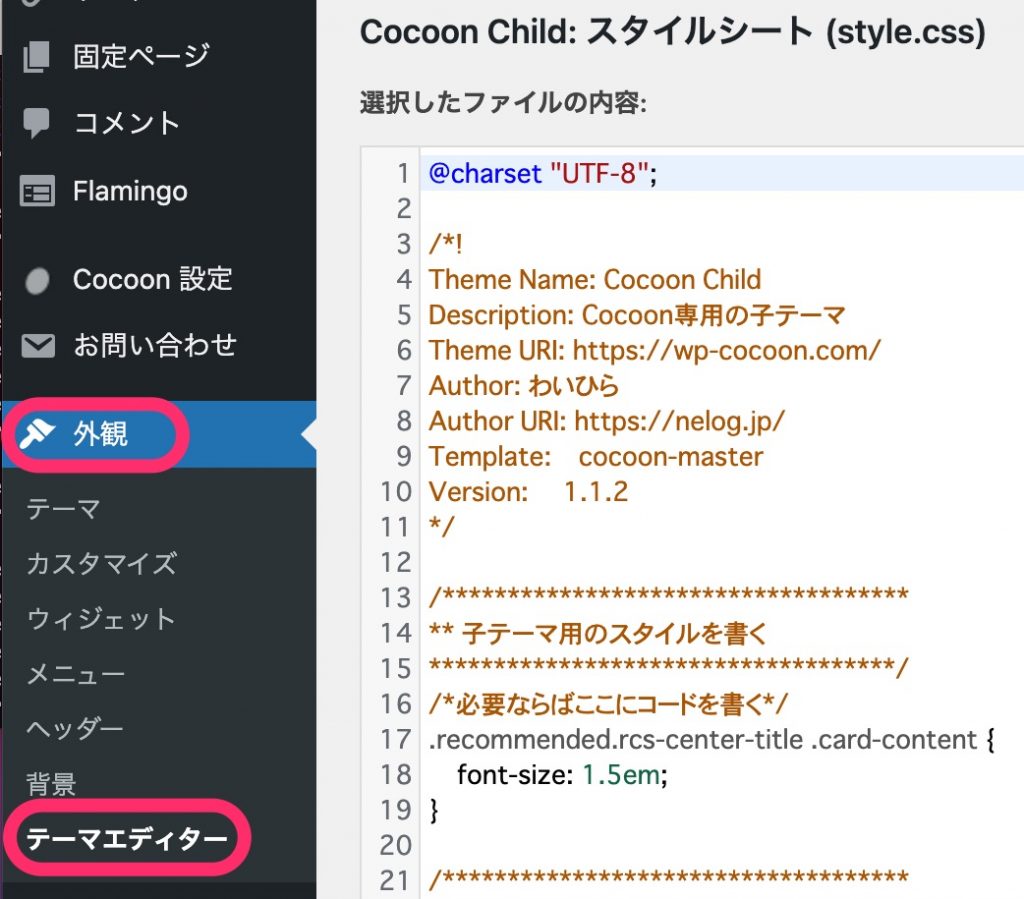
サイドメニューの外観からテーマエディタを押す。

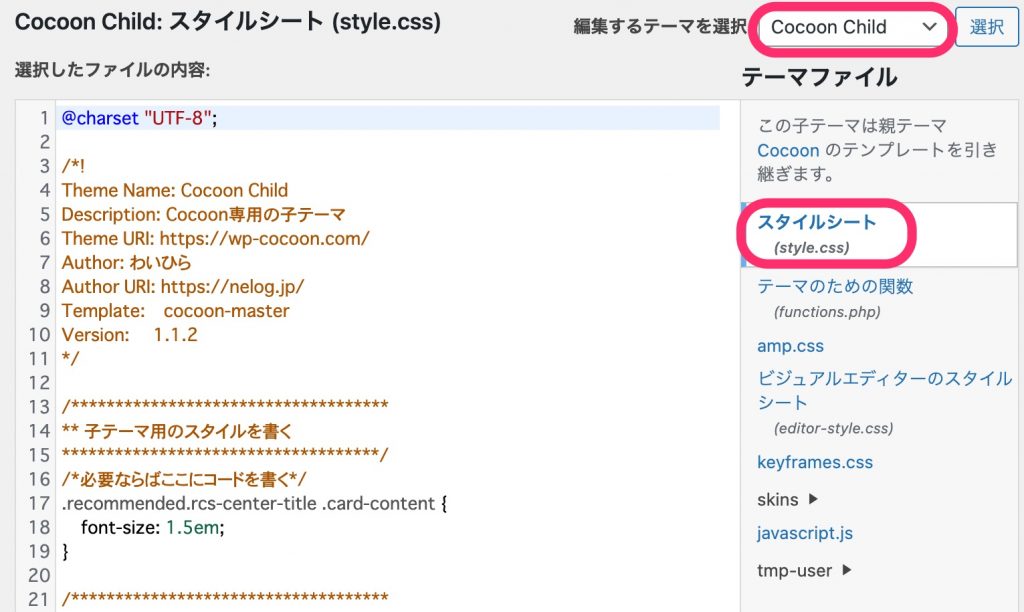
編集するテーマがCocoon Child、テーマファイルがスタイルシート(style.css)であることを確認する。
もし違っていたらそれぞれ変更してほしい。

スタイルシート(style.css)ファイルの内容が表示されているので、下記のCSSコードをコピーして貼り付ける。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.ect-vertical-card .entry-card-wrap .entry-card-thumb {
padding-top: 67%;
}
.ect-vertical-card .entry-card-wrap .entry-card-thumb img {
height: 100%;
position: absolute;
top: 0;
object-fit: cover;
}最後にファイルを更新ボタンを押す。
フロントページの共通設定
次に先ほど紹介した3例で共通のフロントページ設定を解説していく。
まずサイドメニューのCocoon設定を押し、インデックスタグを選択する。

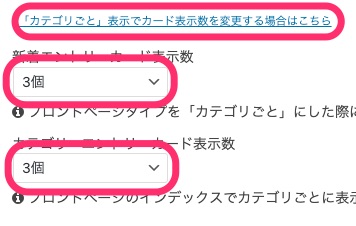
フロントページタイプの項目の下の方にある「カテゴリごと」表示でカード表示数を変更する場合はこちらというリンクを押す。
新着エントリーカード表示数とカテゴリーエントリーカード表示数をどちらも3個に設定する。

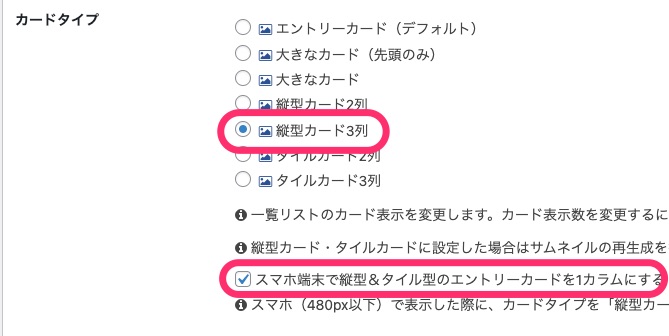
カードタイプは縦型カード3列、スマホ端末で縦型&タイル型のエントリーカードを1カラムにするをチェックする。

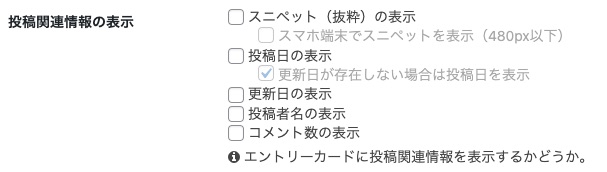
投稿関連情報の表示は全てチェックを外す。
ただ、情報が減ってすっきりするため個人的にはおすすめの設定なんだけど、もし表示したい項目がある場合はチェックを入れてほしい。

最後に変更をまとめて保存ボタンを押して設定を保存する。
フロントページの個別設定
次に先ほど紹介した3例のフロントページの個別設定を解説していく。
サイドメニューのCocoon設定を押し、インデックスを選択する。

カテゴリー選択ボタン付き
一番上にカテゴリを選択できるボタンが付いているフロントページを設定したい場合。

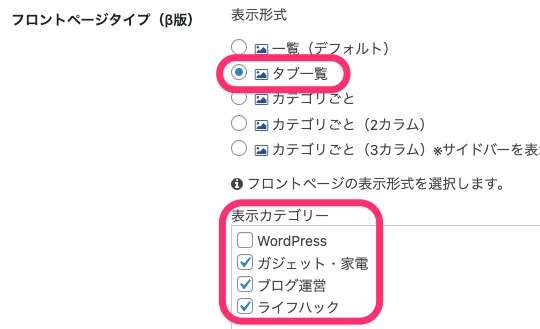
フロントページタイプにて表示形式はタブ一覧にチェック。
表示したいカテゴリーにチェックを入れる。最大数は3つ。

変更をまとめて保存ボタンを押せば設定完了。
カテゴリーごとに記事表示
カテゴリーごとに記事のアイキャッチを表示するフロントページを設定したい場合。

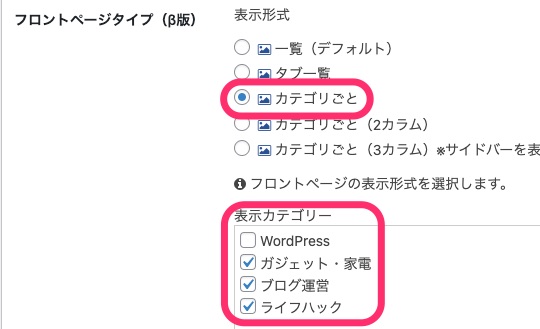
フロントページタイプにて表示形式はカテゴリごとにチェック。
表示したいカテゴリーにチェックを入れる。

変更をまとめて保存ボタンを押せば設定完了。
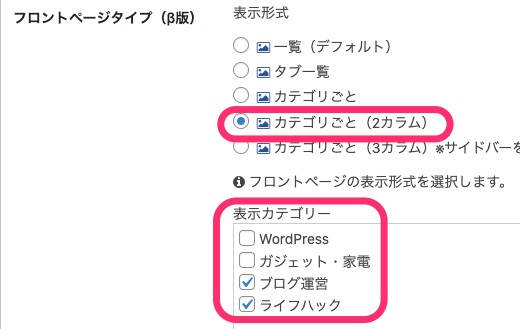
カテゴリーを2列表示
一番上に新着記事が表示されてその下にカテゴリーが2列表示されるフロントページを設定したい場合。

フロントページタイプにて表示形式はカテゴリごと(2カラム)にチェック。
表示したいカテゴリーにチェックを入れる。数は偶数になるようにする。
奇数だとデザインが崩れてしまうため。

変更をまとめて保存ボタンを押せば設定完了。
Cocoonの初期設定・カスタマイズ・使い方のまとめ
他にもCocoonの便利機能や活用方法についてまとめた記事があるので参考にしてほしい。





