- Cocoonのheadタグにコードを記載したい人
- CocoonでAdSense(アドセンス)の審査コードを貼り付けたい人
そんな人におすすめの内容。
Cocoonのheadタグにコードを記載する方法
WordPress標準だとテーマエディタからファイルをいじる必要があるんだけど、Cocoonを使用していれば管理画面から編集できる。
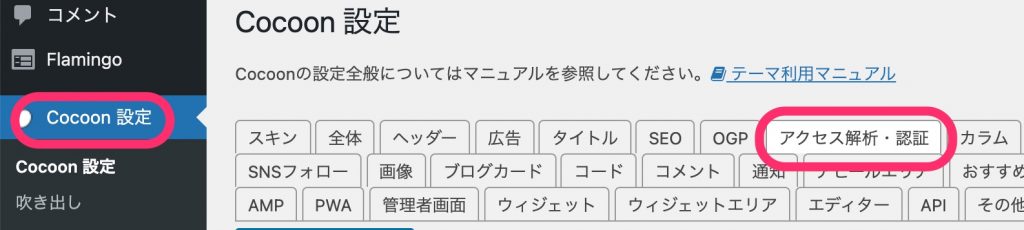
サイドメニューのCocoon設定を押してからアクセス解析・認証を選択する。

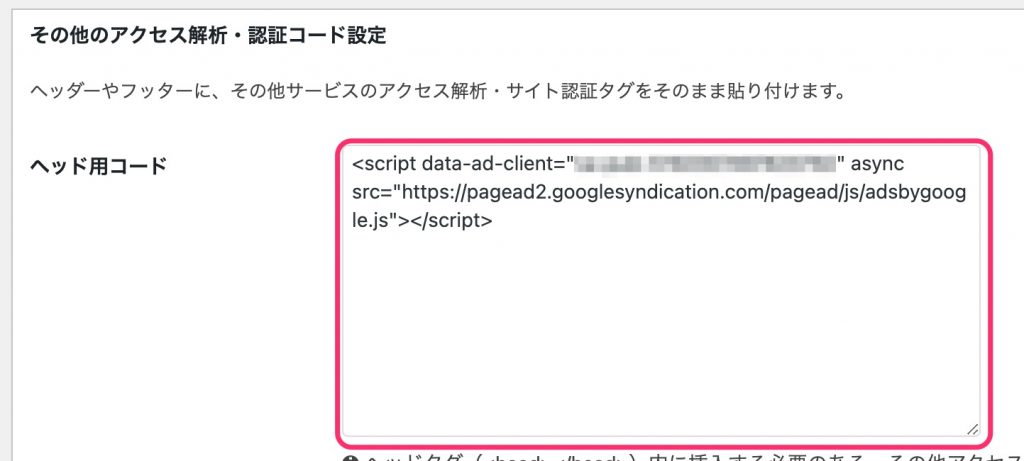
一番下にあるその他のアクセス解析・認証コード設定内のヘッド用コード。
ここに記載したコードがheadタグ内に表示される。

AdSense(アドセンス)に審査をリクエスト

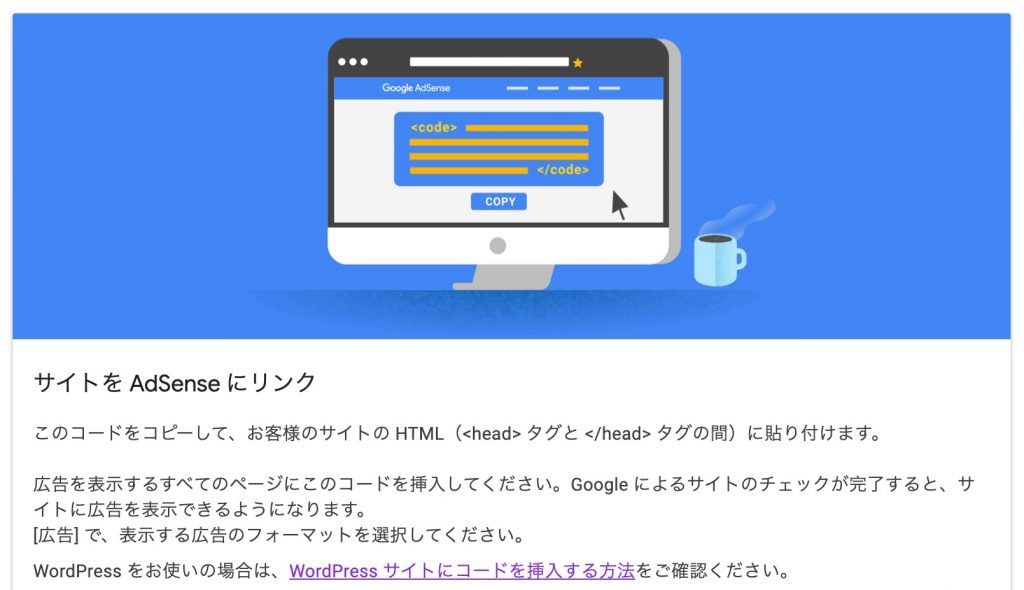
サイトを AdSense にリンク
https://www.google.com/adsense
このコードをコピーして、お客様のサイトの HTML(<head> タグと <head> タグの間)に貼り付けます。
AdSense(アドセンス)にサイトを審査してもらうにあたってheadタグにコードの貼り付けが必要。
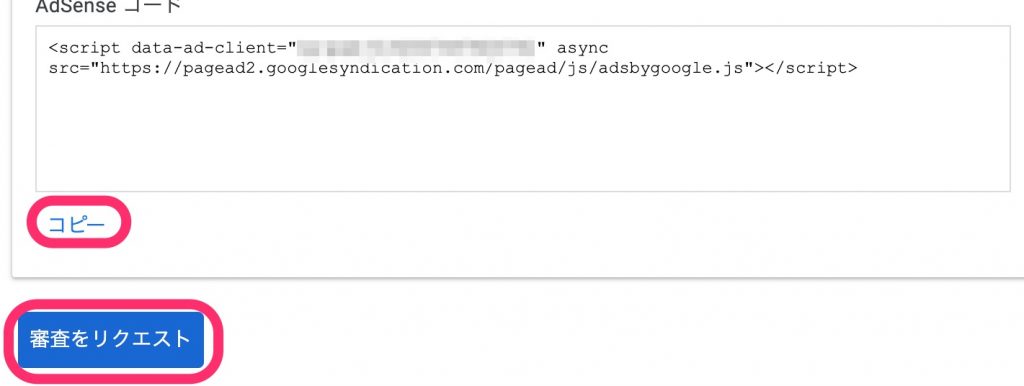
だから、審査コードをコピー → headタグにコードを記載(上で紹介した方法) → 審査をリクエストを押す。
そうすれば審査が始まる。

Cocoonの初期設定・カスタマイズ・使い方のまとめ
他にもCocoonの便利機能や活用方法についてまとめた記事があるので参考にしてほしい。

【お手軽】Cocoonの初期設定・カスタマイズ・使い方のまとめ
Cocoonインストール直後でやるべきことがわからないCocoonで設定した方がいいものを知りたいCocoonで手軽にカスタマイズしたいそんな人におすすめの内容。Cocoonは無料なのに高機能でカスタマイズできる範囲が広い故に、自由度が高く...




