- WordPressでお問い合わせの迷惑メールやスパムコメントに悩んでいる
- reCaptchaのバッジ(ロゴ)を非表示にしたい
- Invisible reCaptchaの更新が滞っているので乗り換えたい
そんな方におすすめの内容です。
reCAPTCHAとは?
reCAPTCHAはGoogleが提供しているbot判定・対策サービス。
お問い合わせの迷惑メールやスパムコメントは、大体bot(自動操作を繰り返すプログラム)。
だから、reCAPTCHAでbotからのお問い合わせやコメントを防ぐことができるとスパム対策になるんだ。
最新のバージョンはv3。
カーソル移動速度やスクロール速度などからbot判定するため、従来の画像選択やチェックボックスにチャックなどの操作がない。
だから、ユーザーの利便性が最も高いので特段の理由が無い限りはv3を使うのがいいんだ。
もちろん今回の記事ではv3で紹介していく。
reCaptcha by BestWebSoft VS Invisible reCaptcha
WordPressのreCAPTCHAプラグインで検索するとInvisible reCaptchaの記事が多い。
だけど、Invisible reCaptchaよりもreCaptcha by BestWebSoftの方が優れているので、後者をおすすめする。
更新頻度が高い
セキュリティに関するプラグインなので特に重視したいポイント。
現時点(2021/05/08)でInvisible reCaptchaは1年くらい更新がない。
reCAPTCHA側の仕様変更がなければ大体対応不要なんだけど、WordPressのバージョンに追従してくれるのは安心感が違う。
reCAPTCHA側の仕様変更があってもreCaptcha by BestWebSoftはすぐ対応してくれそう。
バッジ(ロゴ)非表示設定が楽
reCAPTCHA自体は便利なんだけど、reCAPTCHAバッジ(ロゴ)表示は位置調整とかの問題で不評。
そんな意見を聞いてか、Google公認でバッジ(ロゴ)を非表示にする方法が紹介されている。
CSSをいじって文言を添えるだけなんだけど、各ページに文言を書くのは少し面倒。
reCaptcha by BestWebSoftでは標準設定のチェックボックスにチェックを入れてショートコード貼り付けるだけなのでとても楽。
Invisible reCaptcha使って各ページに文言書いてた人は乗り換えて感動してほしい。
reCAPTCHAのAPIキーを取得
ここからはWordPressにreCAPTCHAに導入していく方法を説明する。
reCAPTCHAを使用するにはAPIキーが必要。
だから、まずはGooglアカウントにログインしてAPIキーを発行する。
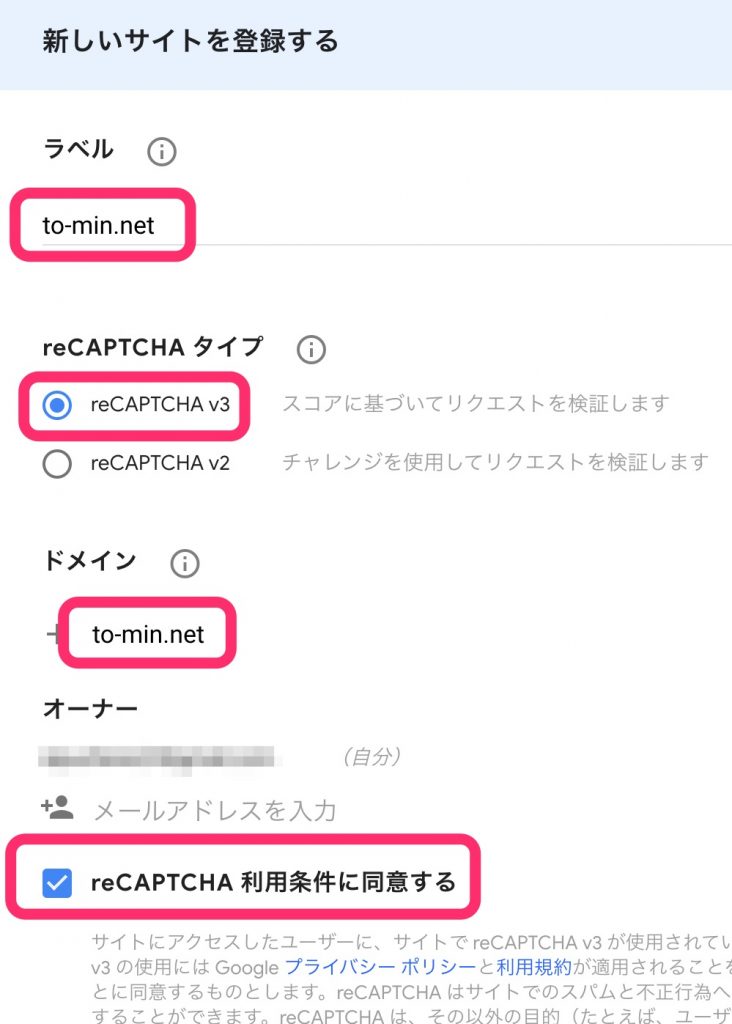
reCAPCTHAのAPIキーを発行
ラベルは適当でいいんだけど、reCAPTCHAタイプはv3を選択。
WordPressのサイトドメインを入力し利用条件に同意するにチェックを入れる。

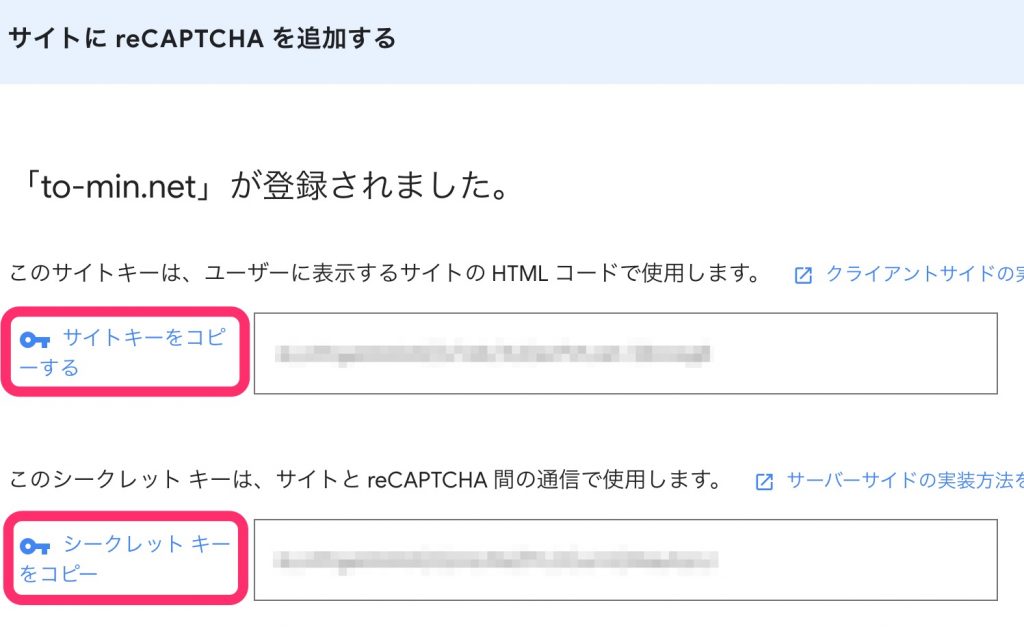
登録するとサイトキーとシークレットキーが発行される。
一度しか表示されないのでメモ帳などに忘れないようにコピーしておく。
もし紛失してしまったりコピーし忘れた場合、別のAPIキーを発行すればいいから安心してほしい。

reCaptcha by BestWebSoftの使い方
次にWordPressの管理画面からreCaptcha by BestWebSoftプラグインを導入・設定していく。
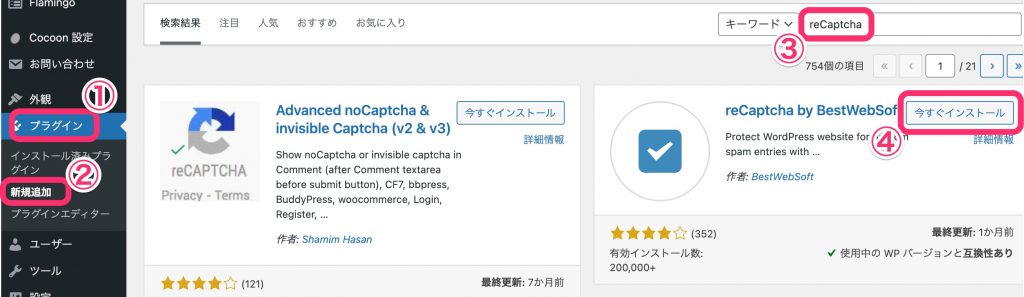
インストール・初期設定
サイドメニューのプラグイン→新規追加を選択し、reCaptchaで検索してreCaptcha by BestWebSoftをインストール・有効化する。

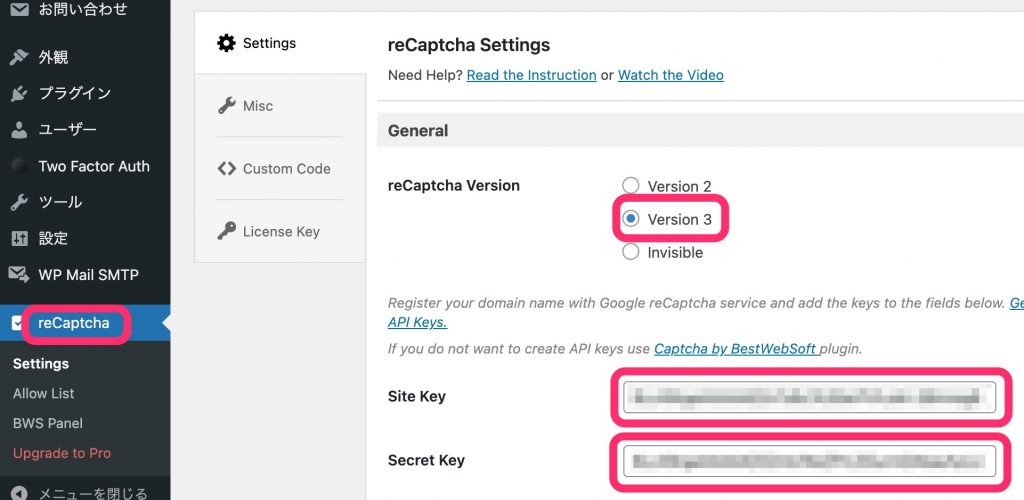
reCaptcha by BestWebSoftの設定画面へ遷移する。
v3を選択して先ほど控えたAPIキーを入力して画面の一番下にあるSave Changesを押して設定を保存する。

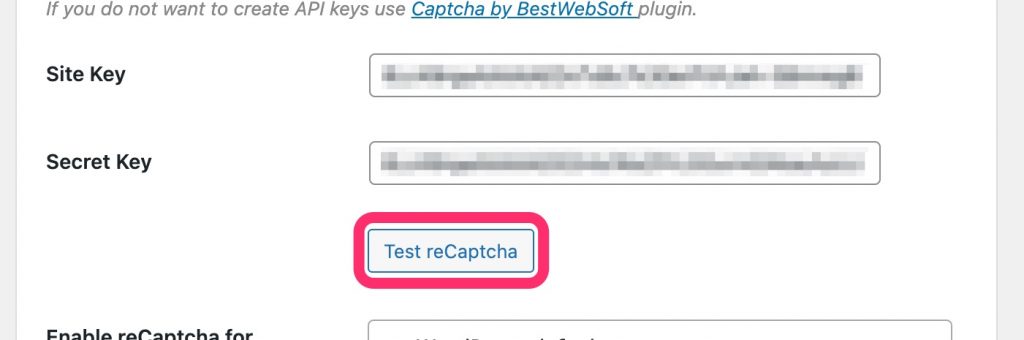
Test reCaptchaボタンが現れるので押す。

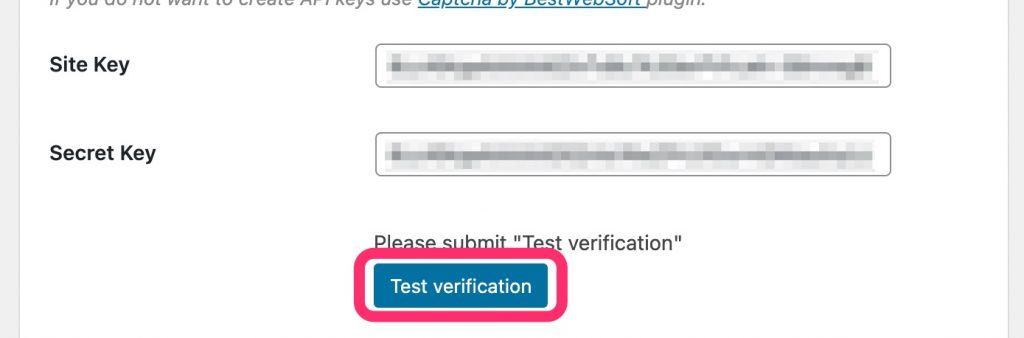
少し待つとTest veficationボタンに変わるので再度押す。

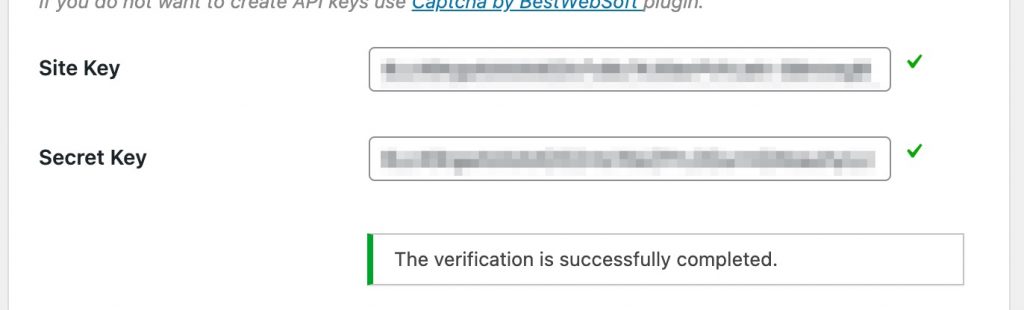
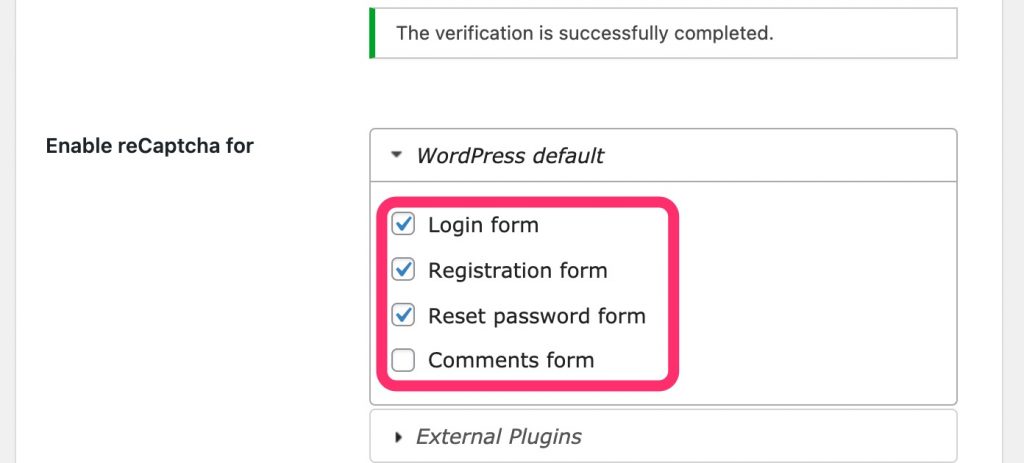
すると認証完了のメッセージが表示される。
これにてAPIキーの登録・テストができた。

WordPress標準ページに導入
WordPress標準のページにreCAPTCHAを適用してみる。
このブログではコメント機能を使っていないので、それ以外のログイン・登録・パスワードリセット画面で適用する。

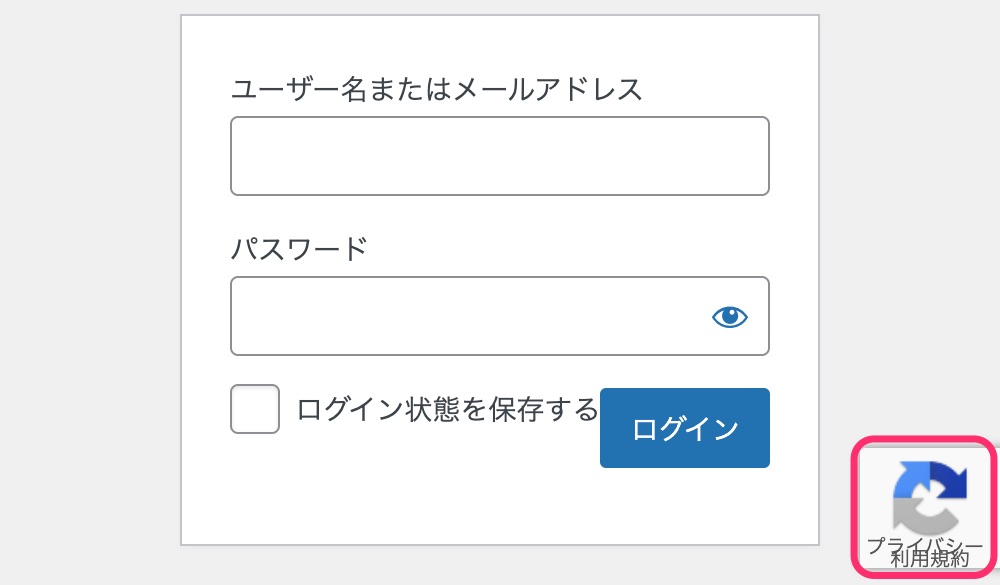
ログイン画面にアクセスするとreCAPTCHAのバッジ(ロゴ)が表示されていることが確認できた。

お問い合わせフォームに導入
次にお問い合わせフォームにreCAPTCHAを導入する。
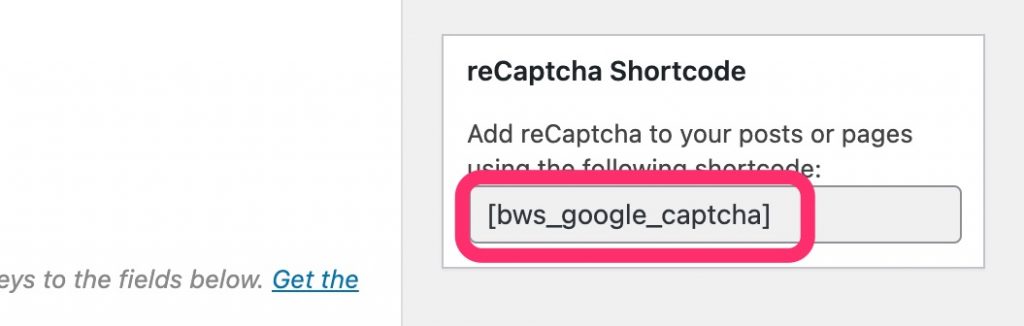
reCaptcha by BestWebSoftの設定画面の右側に表示されているショートコードをコピーする。

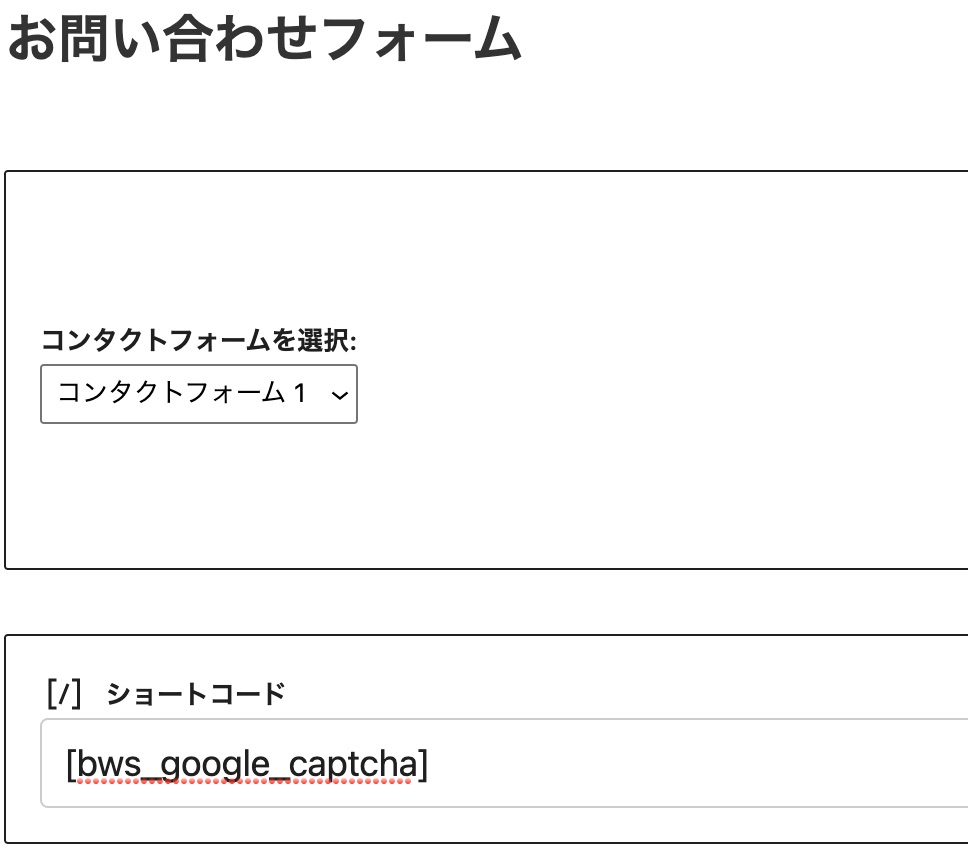
お問い合わせのフォームの固定投稿編集画面にショートコードを貼り付ける。

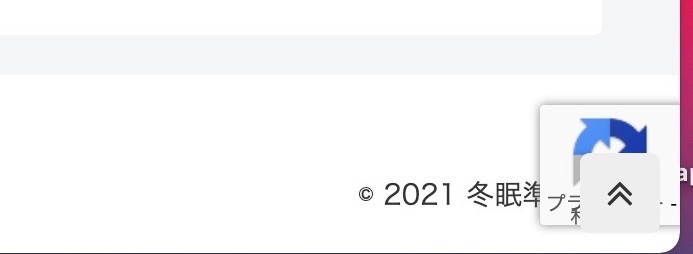
お問い合わせフォームにアクセスするとreCAPTCHAのバッジ(ロゴ)が表示されていることが確認できた。
だけど、トップへ戻るボタンとバッジ(ロゴ)が被ってしまっている。

reCAPTCHAバッジ(ロゴ)を非表示にする
reCAPTCHAバッジ(ロゴ)を非表示にして、代わりにreCAPTCHAに関する文言を表示する。
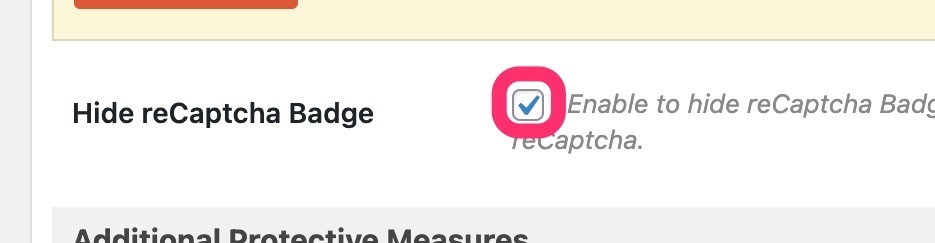
reCaptcha by BestWebSoftの設定画面に遷移して、Hide reCaptcha Badgeにチェックを入れて保存。

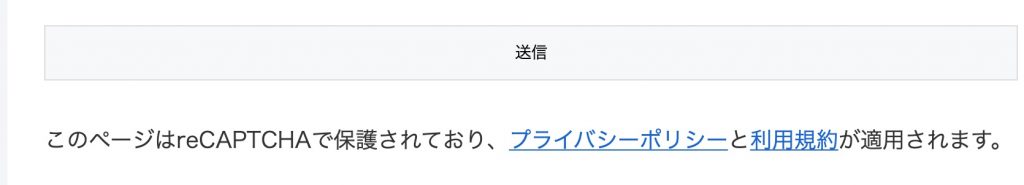
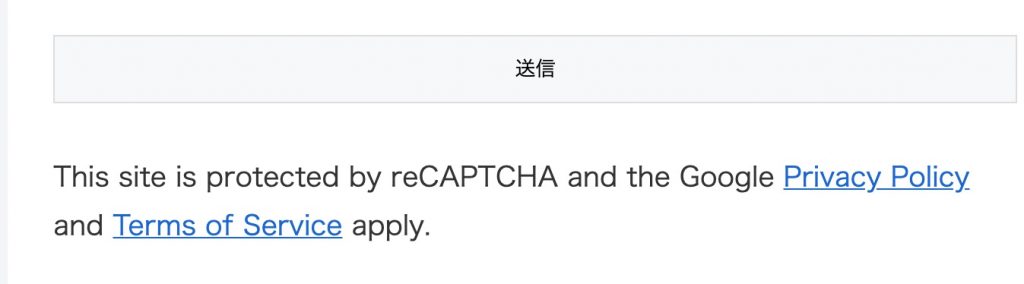
お問い合わせページにアクセスすると、reCAPTCHAのバッジ(ロゴ)が非表示になりショートコードの位置にreCAPTCHAの文言が表示されるようになった。

英語表示でも問題ないんだけど、違和感があるので日本語翻訳ファイルを導入する。
reCAPTCHAに関する文言部分のみなんだけど、日本語翻訳ファイルを作成したので活用してほしい。
ダウンロード後に解凍したファイルは、次のディレクトリにアップロードする。
/wp-content/plugins/google-captcha/languagesお問い合わせページにアクセスすると、reCAPTCHAの文言が日本語で表示されるようになる。