- PageSpeed Insightsスコアアップの考え方を知りたい
- モバイル91点にした改善方法を知りたい
- WordPressブログでプラグインを入れてからスコアが下がった
そんな方にオススメの内容です。
- 改善前

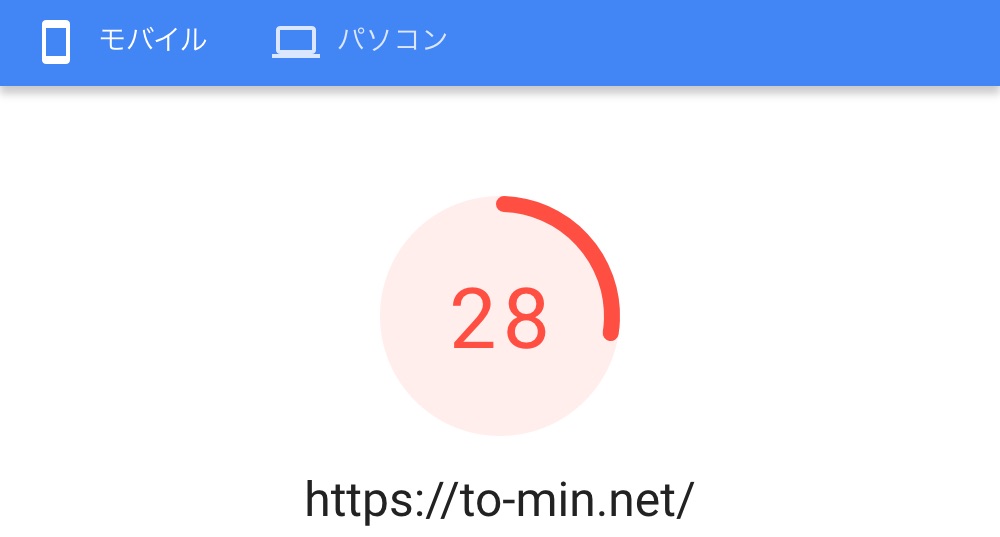
- 改善後

モバイルだけ遅い理由
そもそもモバイルはPageSpeed Insightsスコアが低下する要因の影響を受けやすい。
これはPCに比べるとモバイルの性能が劣っているから。
だからモバイルだけ遅いというのは仕方ないんだ。
しかし、今やブログのアクセスはモバイルの方が多い時代。
PCの点数が高くても、モバイルの点数が低ければ多くのアクセスにてユーザー体験を損ねてしまうんだ。
表示速度についてはユーザビリティに関わるもので、Googleの資料から優先順位が低いと明言している。
ただ、表示に5秒もかかるブログをユーザーがどう感じるのか。そんなブログを検索上位に居続けさせてくれるのかは疑問。
つまり、モバイルだけ遅いのは性能的に劣っているので仕方ないけど、PageSpeed Insightsスコアを上げる努力は必ず必要なんだ。
PageSpeed Insightsスコア改善方法の考え方
ページ訪問時のファイル取得時間を減らせば、PageSpeed Insightsスコア改善する。
ファイルに対する処置は次の3つがあり、上のものほど効果が高いので優先的に考えていく。
- ファイルを読み込ませない
- ファイルサイズを小さくする
- ファイル読み込みを遅らせる
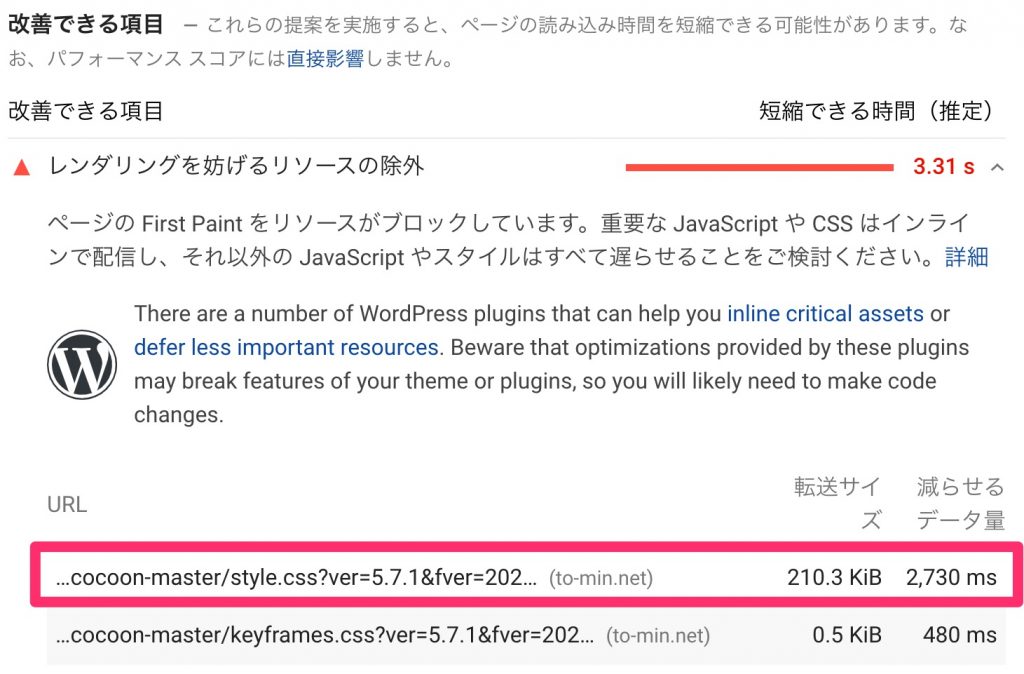
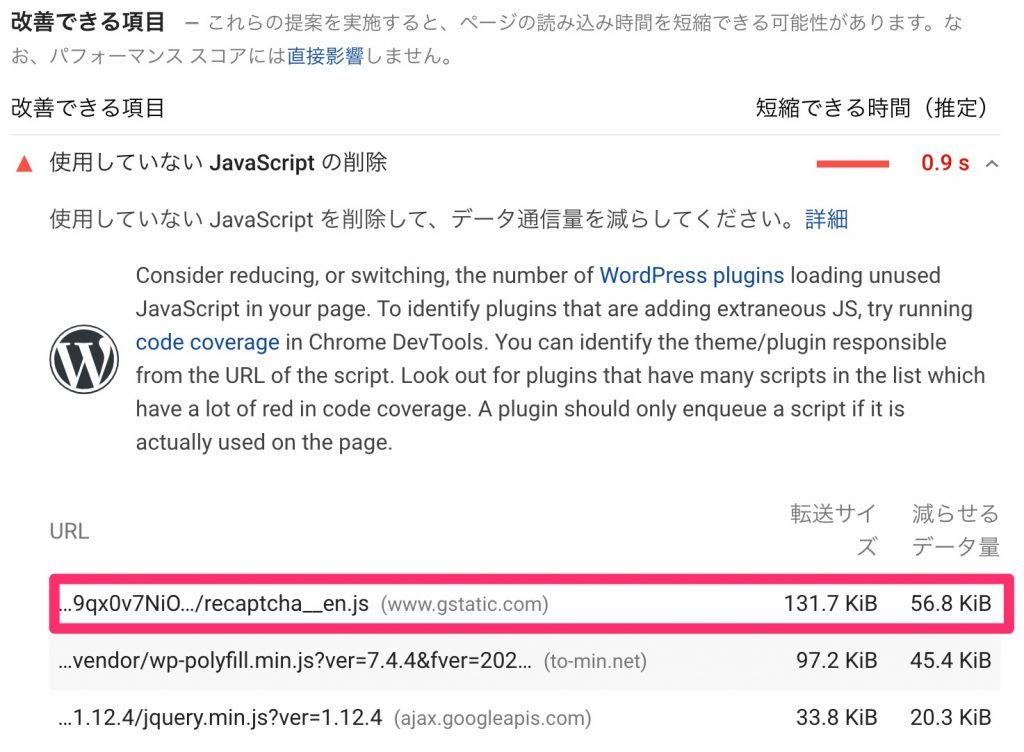
そして、スコア改善効果の高いファイルはPageSpeed Insights測定結果からわかる。
例えば、このブログではcocoon-master/style.cssファイルについて処置するとスコア改善効果が高いということがわかる。

つまり、次の2つの手順を繰り返していけば自ずとスコアが改善されていく。
- PageSpeed Insightsの測定結果からスコア改善効果の高いファイルを見つける
- そのファイルを読み込ませない or サイズを小さくする or 読み込みを遅らせる
思いつく限りの改善方法が列挙されたものを上から順に実施していくのは労力の割に無駄が多いからおすすめしない。
ここからはPageSpeed Insightsのモバイルスコアを28→91点にした方法を説明していく。
このブログで実際に改善したのは、プラグイン(Contact Form 7)とテーマ(Cocoon)に関するものだけなんだ。
プラグインのスコア改善方法
recaptcha__en.jsがスコア改善効果が高いファイルであることを確認した。
これはContact Form 7にてスパム防止で導入したreCAPTCHAのJavaScriptファイル。

このブログではコメント機能は使っていないので、お問い合わせフォームのページのみreCAPTCHAが有効であればいい。
そこで他のページではファイルを読み込ませないように、次のコードをfunction.phpに記載した。
function deregister_scripts() {
if (!is_page('contact')) {
wp_deregister_script('google-recaptcha');
}
}
add_action('wp_enqueue_scripts', 'deregister_scripts', 100);Cocoonのスコア改善方法
PageSpeed Insightsの測定結果を見たところCocoon関連のファイルの改善効果が高いことがわかった。
そこで、Cocoonの高速化設定に全てチェックを入れた。
詳細を省くが、ファイルを読み込ませない or サイズを小さくする or 読み込みを遅らせる などを各ファイルに対して適切に処置している。

スコア改善の結果
この2つだけで冒頭に記載したスコアの改善ができた。
ちなみにPCはスコア81が98になった。
- 改善前

- 改善後