- Googleアナリティクス4(GA4)の基本機能ではできない分析を行いたい
- Googleアナリティクス4(GA4)をさらに使いこなしたい
そんな人におすすめの内容。
分析機能は、分析方法や値を自分でカスタマイズして、自由にグラフや表を作り出すことができる機能。
GA4でアクセス解析するなら最初のうちは既に用意されているページを活用するのがおすすめ。
なんだけど、分析機能にしかない解析方法があって有益。
なので基本的な使い方はマスターして、もっと詳しく解析したいという人はぜひ参考にしてほしい。
Googleアナリティクス4(GA4)の分析機能の基礎
まず分析機能を使う上で基礎となる分析エディタについて簡単に解説する。
様々な分析手法があるんだけど、分析エディタは全て共通で使うものなので目を通しておいてほしい。
分析エディタを表示
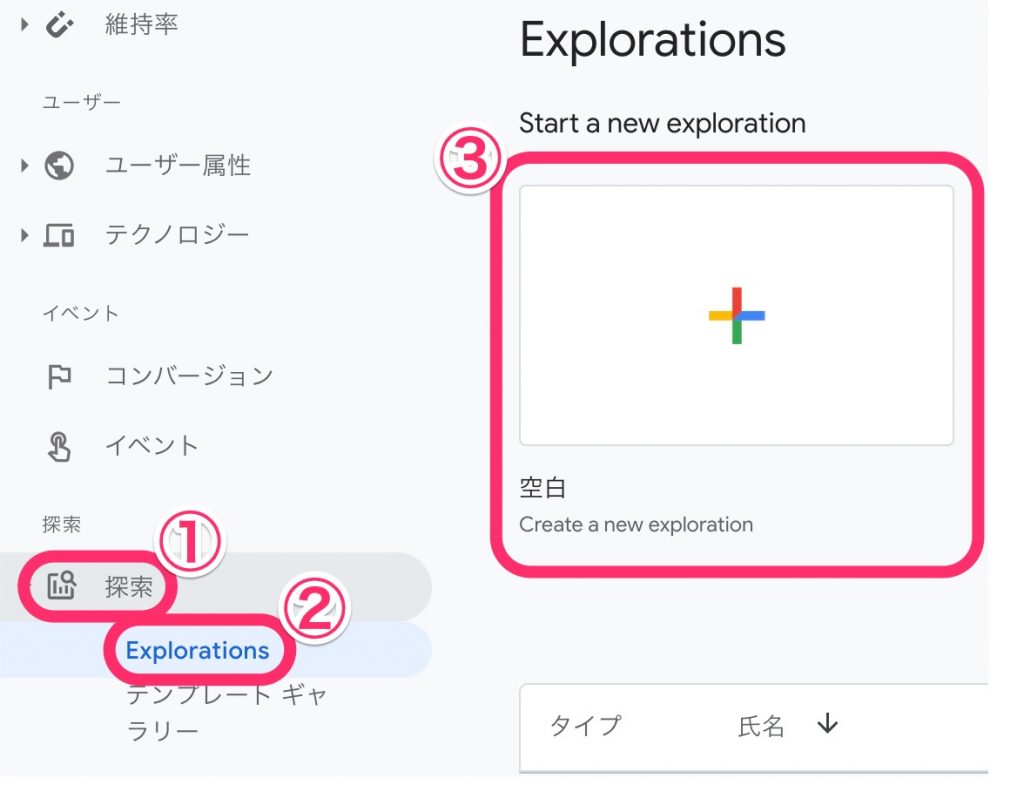
サイドメニューから探索を選択する。
表示されたテンプレートの中から好きなモノを選ぶ。今回は空白を選んだけども何でも良い。
既に作成されている場合、下の表部分にデータが表示されているのでそちらを選ぶ。

分析エディタの説明
この記事の実例で使い方などを説明していくので、おおよその把握ができていれば大丈夫。
覚える必要はないけど目を通しておいてほしい。
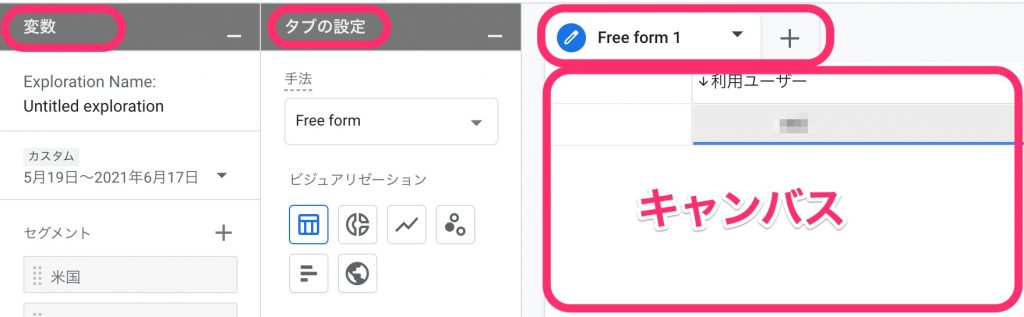
「キャンバス」は分析結果の表やグラフが表示される場所で、その上のFree form1や+が書かれている部分にてキャンバスの新規作成や削除を行うことができる。
「タブの設定」では、キャンバスに表示させる分析手法・値・フィルタリング条件などを設定する。
「変数」では、タブの設定にて設定できる項目を追加編集する。

分析エディタの基本的な部分はわかったので、早速触っていく。
Googleアナリティクス4(GA4)分析機能①経路の分析(Path exploration)
ユーザーのページ遷移や行動を追うことができ、意図した遷移や行動の発生や関連度の高いページの発見などの分析に役立てられる。
具体的には、トップページからの遷移先、複数の記事をまとめたページ経由で人気のページ、最終的にコンバージョンさせたいイベントへ至った遷移経路。などを分析することができる。
経路の分析(Path exploration)の始め方
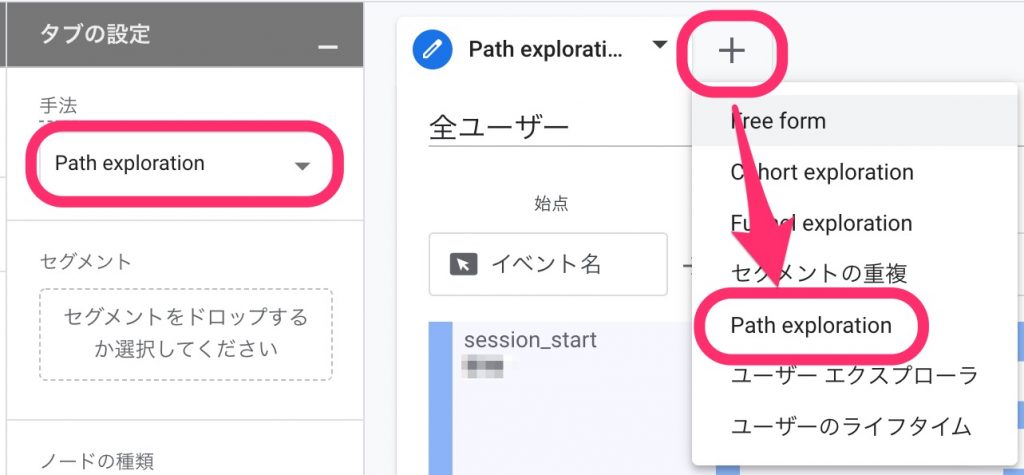
既に分析したキャンバスがあるなら、+マークからPath explorationを選択してキャンバスを新規作成する。
選択中のキャンバスが新規作成したものならタブの設定の手法からPath explorationを選択。
どちらの方法でも大丈夫。

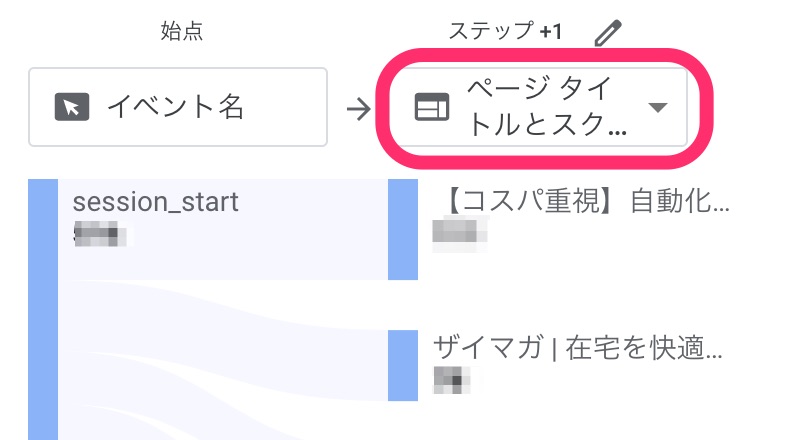
経路の分析(Path exploration)のキャンバスが表示されたら、ステップ+1の部分をページタイトルとスクリーン名に変更する。
すると、ページ名が表示される。
これがユーザーがサイトを訪問してくれたときに最初に表示されているページ一覧。

経路の分析(Path exploration)の使い方
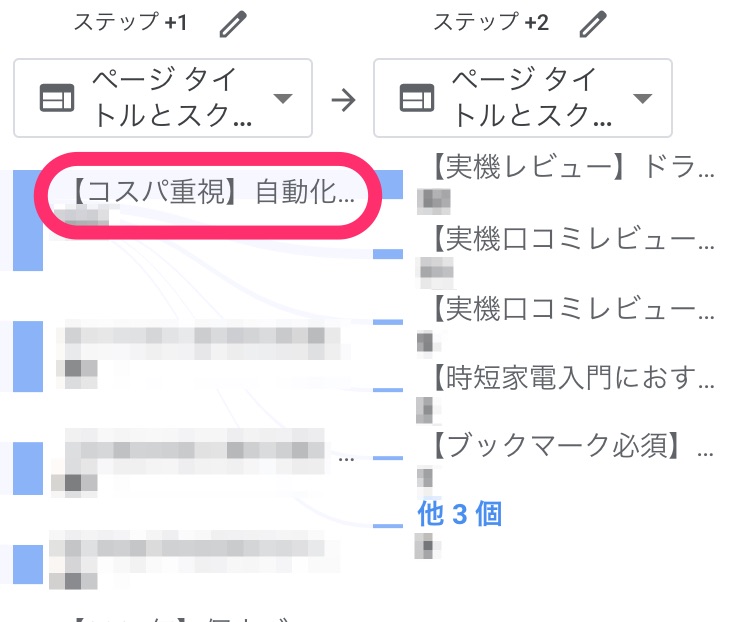
表示されたページ名を押すと次に遷移したページが表示される。
図では【コスパ重視】自動化・時短家電おすすめランキング5【貯金より有意義】を押した結果。どの記事への遷移が多いのかがわかる。
ランキング1位を全人類におすすめしたいんだけどあまり人気がないみたい…ドラム式洗濯機が人気。
ちなみに、新たに表示されたステップ+2のページ名を押すとステップ+3のページ名が表示される。

経路の分析(Path exploration)のデータ変更方法
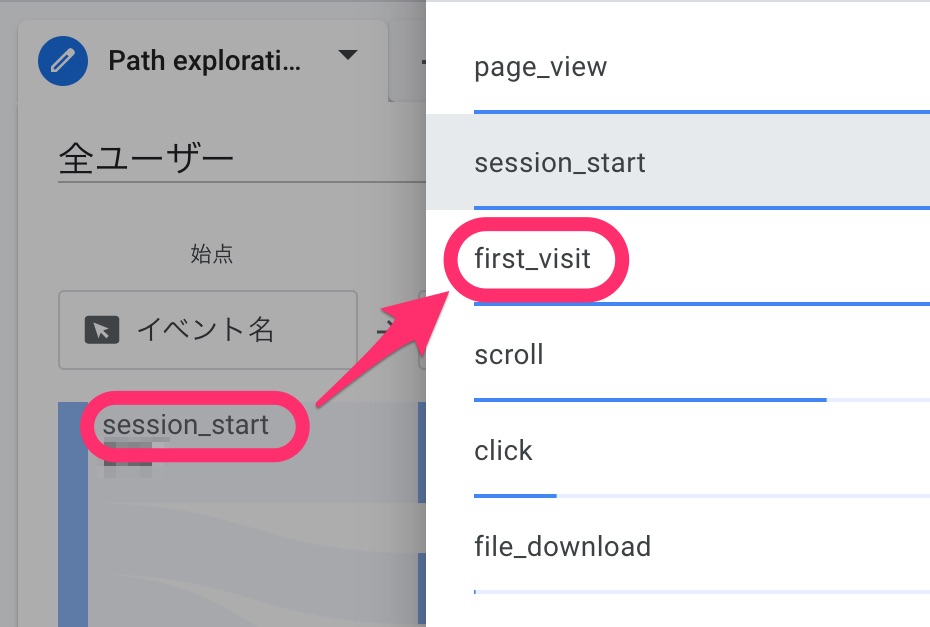
始点のイベント名でsession_startをfirst_visitに切り替えると初めてサイトにアクセスしてくれたユーザーのみにデータを絞ることができる。
イベントの意味について気になる人は関連記事を見てほしい。

経路の分析(Path exploration)の始点・終点設定方法
始点をページ名にしたり、始点だけではなく終点に変更することも可能。
例えば、始点をトップページにして見てもらいたいページリンクを押してくれているユーザーがどの程度いるのか確認できる。
また、終点に最終的に見てもらいたいページを設定することで、遷移してほしい流れができているかを確認できる。
ページ右上の最初からやり直すを選択する。
もし現在のキャンバスを残しておきたい場合は、+ボタンを押してPath explorationのキャンバスを新規作成してから、最初からやり直すを選択してほしい。

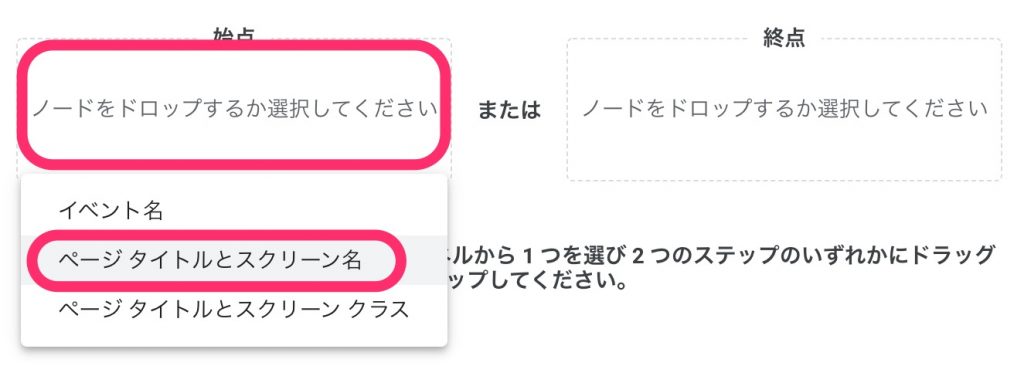
すると、始点か終点を設定できる画面が表示される。
今回の例では始点を設定していく。ただ、終点でも同様。
始点の囲い部分を押してから、ページタイトルとスクリーン名を押す。
ページ名の一覧が表示されるので分析したいページを選ぶ。今回の例ではトップページを選択した。

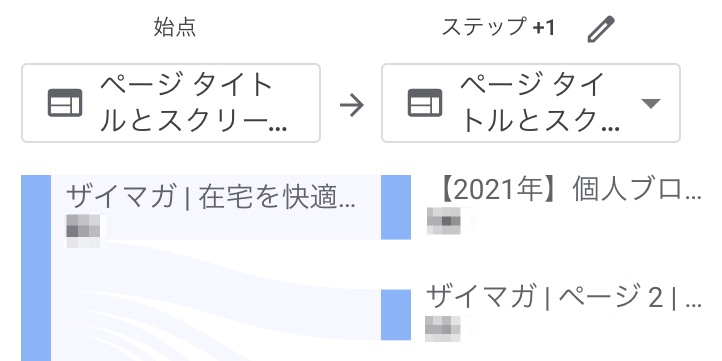
するとトップページを始点とした遷移経路図が表示される。
トップページからアクセスしてくれたユーザーの20%程度はブログ運営に関するオピニオン記事。10%程度は2ページ目へ遷移していた。
2ページ目への遷移がアクセス数2番目ということは、トップページに興味を引くコンテンツがなかったということ。
トップページの表示内容に改善の余地がある。

Googleアナリティクス4(GA4)分析機能②コホート分析(Cohort exploration)
コホート分析は主にサイト定着率や解約率など、継続的なユーザーとの関係性を分析する際に用いられる分析方法。
コホートとは
コホートというのは、特定の基準で分類したグループのこと。
分類に用いる基準というのは自分で設定することができる。
分類基準のわかりやすい例だと、サイトへの流入元。Twitter/Google検索エンジン/広告A/広告Bなど。
広告Aよりも広告Bの方がより効果的であるということを分析することができる。
他にも初めてアクセス時期も分類基準になる。
なぜなら、どのタイミングのサイト改善施策がユーザーの定着率に影響を及ぼしたのかが分析できるから。
コホート分析(Cohort exploration)の始め方
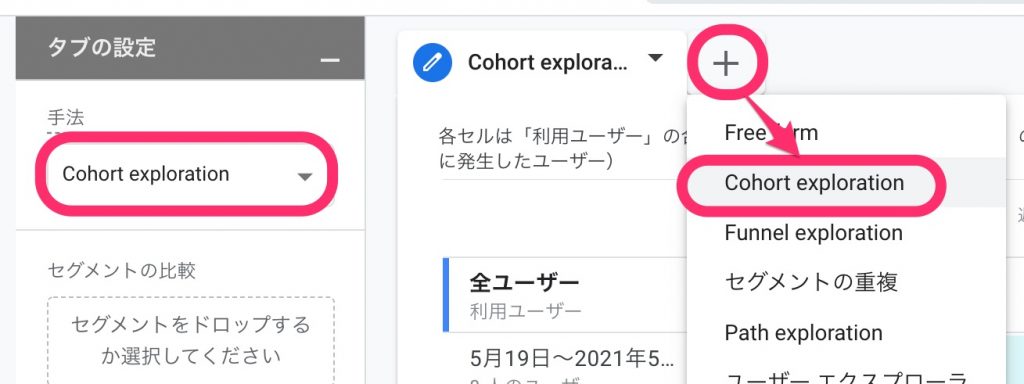
既に分析したキャンバスがあるなら、+マークからCohort explorationを選択してキャンバスを新規作成する。
選択中のキャンバスが新規作成したものならタブの設定の手法からCohort explorationを選択。
どちらの方法でも大丈夫。

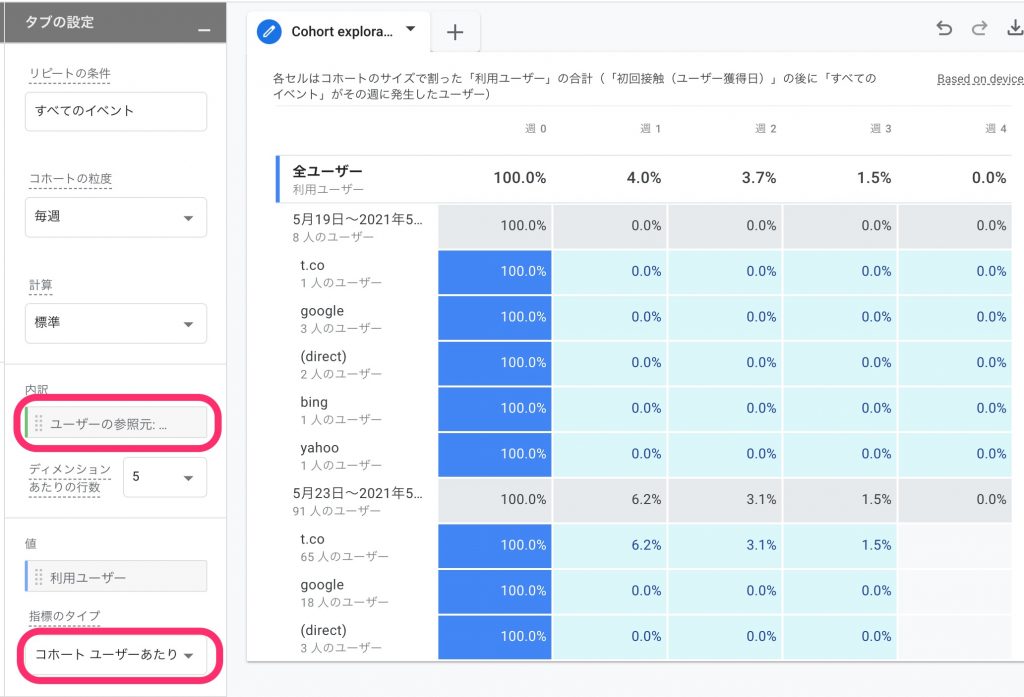
コホート分析(Cohort exploration)の設定項目
まず最初に内訳をユーザーの参照元:クロスチャネルに変更。
すると、TwitterやGoogle検索などの流入元によって内訳表示されるようになる。
次に指標のタイプを合計からコホートユーザーあたりに変更。
変更するとパーセント表示になるため、アクセス数の多い少ないに関係なく比較分析できるのでおすすめ。

コホート分析(Cohort exploration)の使い方
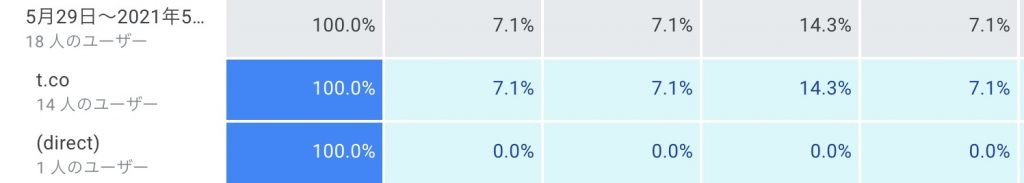
今回はこのブログをリピートしてくれる人の割合が多いTweetを分析していく。
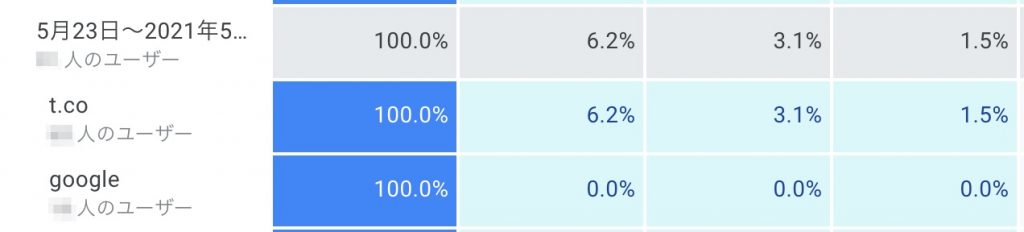
Twitterからアクセスしてくれたユーザーでリピート発生率が一番良かったのが5/23〜5/29の期間。
5/23〜5/29の期間にあたりをつけてどの日付のTweetが有効だったか分析する。

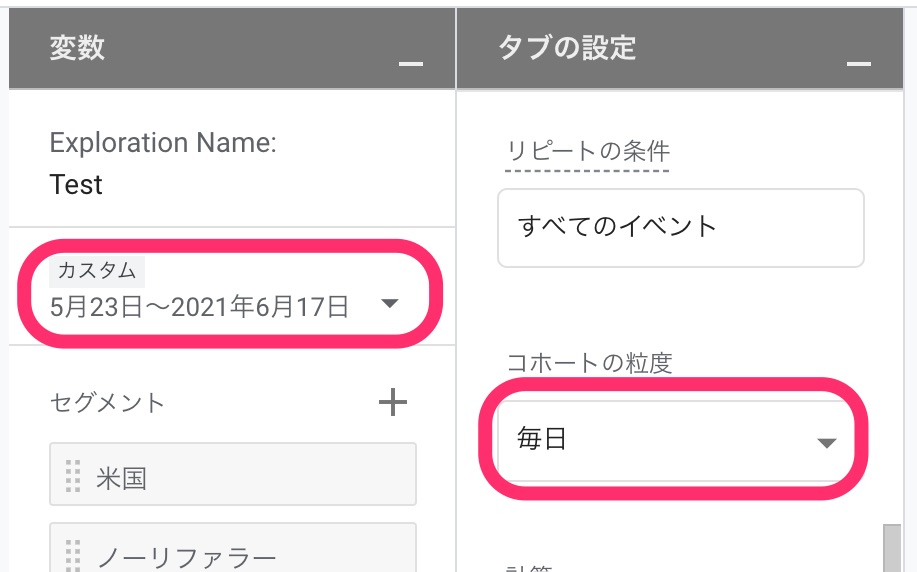
日付を5/23〜現在選択できる範囲までに変更する。
次にコホートの粒度を毎日に設定。

すると5/23以降の日にちごとのコホート分析の結果が表示される。
結果を見ると5/29で特に再訪問してくれるユーザーが多かったことがわかる。
具体的な内容が気になる人は@tominnetから辿ってみてほしい。

Googleアナリティクス4(GA4)分析機能③ユーザーエクスプローラー
特定のユーザーについて深掘りして分析する機能で、1ユーザーの全イベント一覧を見ることができる。
例えば、商品購入してくれたユーザーは初めてアクセスしてくれたのか、再訪問であるのかなどが分析できる。
といっても、閲覧できる情報については絞られているので要点だけ簡単に紹介する。
ちなみに情報が絞られているのは個人情報保護の観点からで、個人の特定などにつながる情報はGoogle側には渡らないようになっているから。
個人情報を無理やり送信するようにカスタマイズできるけどもGoogleは推奨していないので注意してほしい。
ユーザーエクスプローラーの始め方
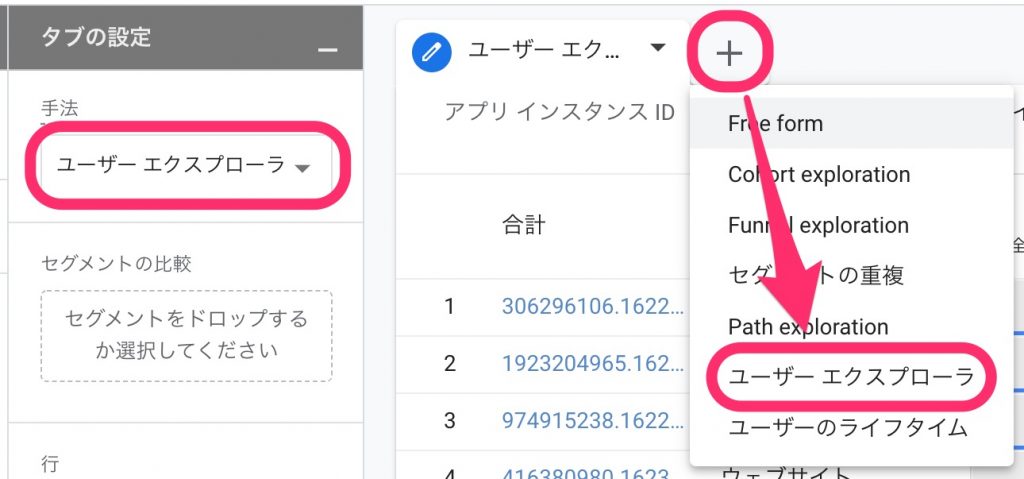
既に分析したキャンバスがあるなら、+マークからユーザーエクスプローラーを選択してキャンバスを新規作成する。
選択中のキャンバスが新規作成したものならタブの設定の手法からユーザーエクスプローラーを選択。
どちらの方法でも大丈夫。

ユーザーエクスプローラーのキャンバスが表示されるので、見たいアプリインスタンスIDを選択する。

ユーザーエクスプローラーのアプリインスタンスIDとは
アプリインスタンスIDがユーザーIDだと見なして良い。
しかし、厳密には違うIDなんだ。
なぜなら、1ユーザーに対してアプリインスタンスIDが複数存在する場合があるから。
例えば、ユーザーがGoogleの個人追跡を不許可にして別デバイスからアクセスした場合。
この場合はサイトアクセスをログイン必須にしてログインIDで紐付けないと、同一ユーザーであることを特定できない。
ログイン機能のあるサイトであればまだ実現できるけども、ブログのようなログイン機能のないサイトでは現実的ではないんだ。
だから基本的にどうしようもないので、アプリインスタンスIDをユーザーIDと見なして分析してしまうことをおすすめする。
ユーザーエクスプローラーの使い方
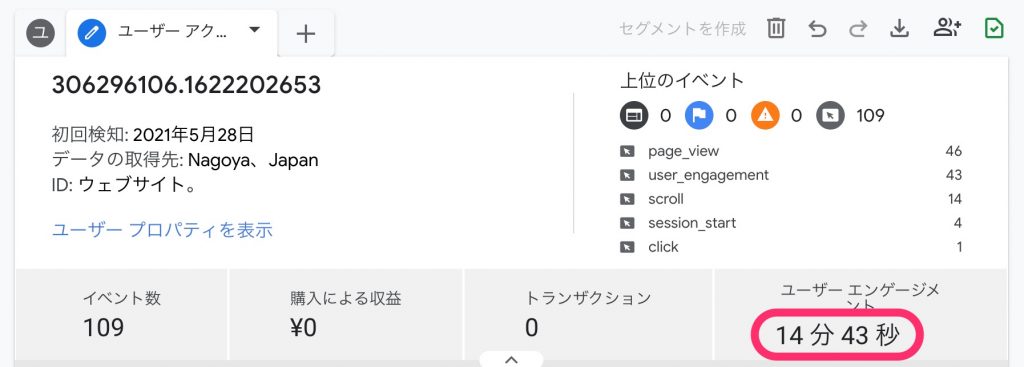
まず一番わかりやすいのがユーザーエンゲージメント。
約15分近くもこのブログに時間を割いてもらっている。ありがとうございます。

次に気になるのがイベント発生の日付。
6月5日はイベント数が少なくて6月14日にまたイベント数が増えている。
5月28日から6月5日までの記事は興味が沸かず、6月5日から6月14日までの記事は興味を持ってもらえたという仮説が考えられる。

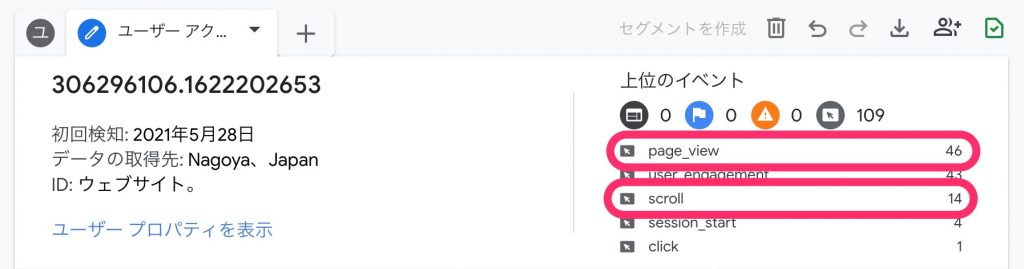
最後にイベントの内訳を確認する。
page_viewに対してscrollが1/3程度。
scrollはページの90%まで画面スクロールしたときに発生するイベントだから、最後まで見てもらえたのは1/3程度の割合。
もう少し最後まで読んでもらえるように役立つ記事を書いていきたいところ。
イベントの詳細については別記事にまとめているので参考にしてほしい。

Googleアナリティクス4(GA4)分析機能④変数
初期で設定されている項目でも十分に分析を行えるんだけど、変数を使えるようになっておくと分析の幅が広がる。
だから、覚えておくのがおすすめ。
変数の役割
キャンバスに表示される表やグラフなどの値を間接的に設定する。
変数はタブの設定にて設定できる項目を追加編集することができて、タブの設定ではキャンバスに表示される値などを設定することができるから。
そして、変数は次の5つの項目を設定することができる。
- 分析名
- 分析期間
- セグメント
- ディメンション
- 指標
分析名と分析期間はわかりやすい。
指標というのは数値データで集計される項目。(例:ページビュー)
ディメンションは数値以外のデータで集計される項目。(例:国)
セグメントというのは、具体的な値を設定した項目で複数設定できる。(例①:日本、例②:アメリカかつパソコン)
指標やディメンションは既に用意されているモノを選択するだけだし、よく使うものは初期で設定されているので今回は紹介しない。
興味がある人は有用そうなものを探してみてほしい。
セグメントは上手く活用できるとより詳細に分析できるので積極的に試してみるのがおすすめ。
次から簡単な実例を紹介するので設定するときの参考にしてほしい。
セグメントの実例① デスクトップ(PC)トラフィック
デバイスごとの分析を行うために、デスクトップ(PC)とモバイル(スマホ)のセグメントを作成する。
モバイル(スマホ)のセグメントは既に用意されているので、デスクトップ(PC)作成の手順を紹介する。
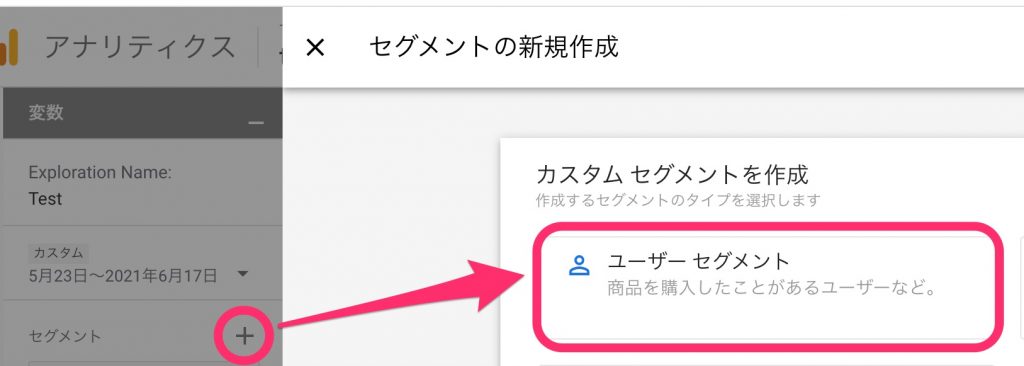
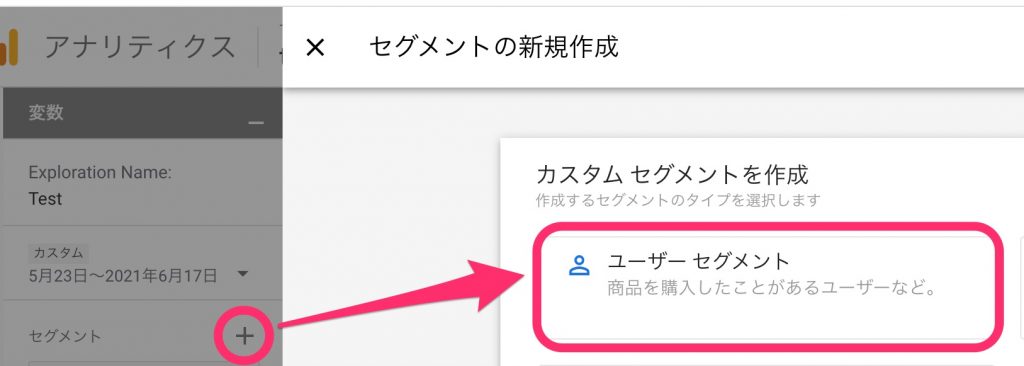
まずセグメントの+ボタンを押して、セグメントの新規作成を開く。
次にユーザーセグメントを選択。

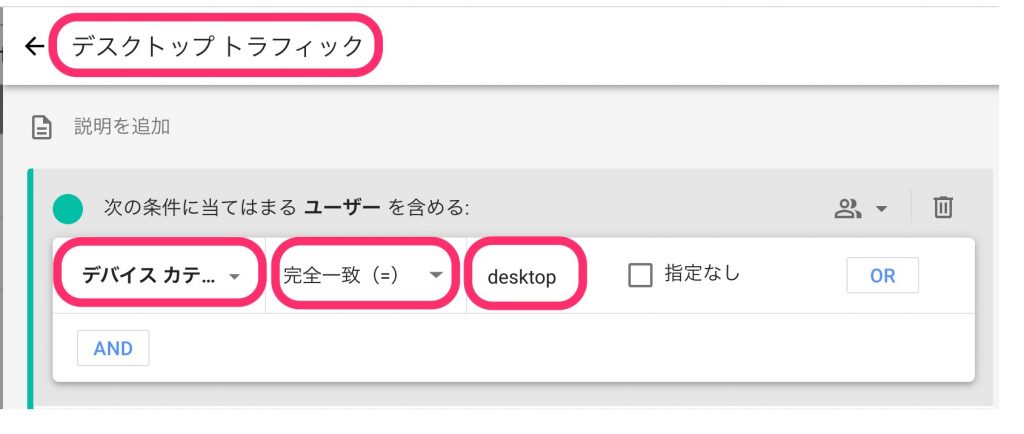
デスクトップ トラフィックと名前を入力。
プラットフォーム / デバイス から デバイスカテゴリを選択。
条件は完全一致で値はdesktopを選択後に、保存して適用を押す。

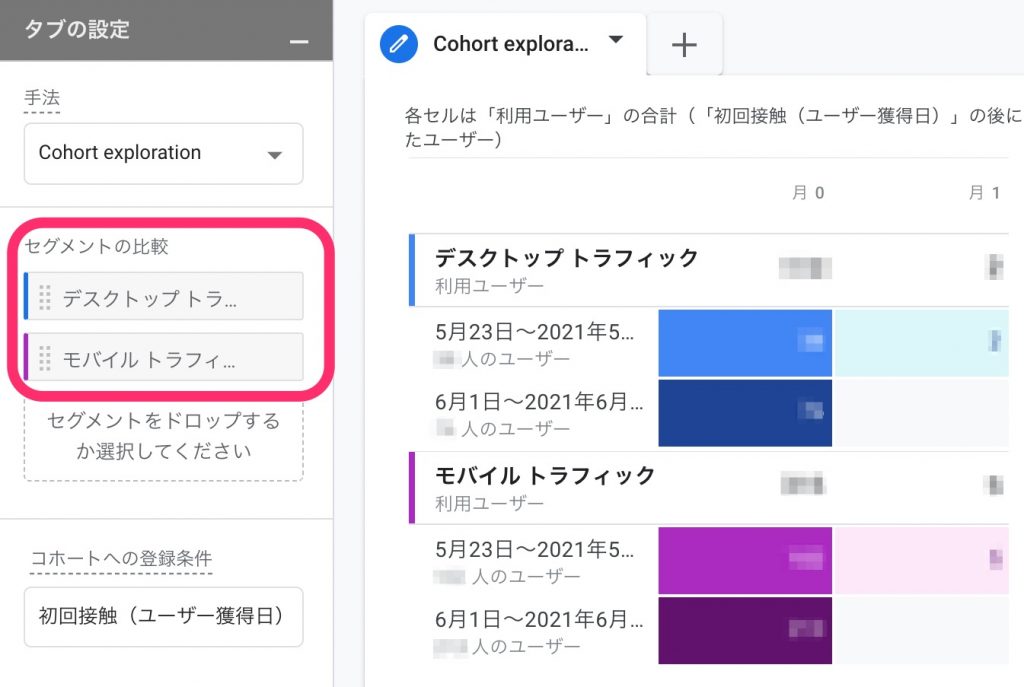
作成したセグメントをコホート分析に適用してみる。
タブの設定にあるセグメントの比較から、デスクトップとモバイルのトラフィックを選択するとそれぞれのデータが表示される。
分析によってはセグメントが1つだけしか選択できないものがあるので、触って確認してほしい。

セグメントの実例② Twitterリンクのクリック
ブログを見てTwitterをフォローしたくなった人を分析するために、Twitterリンクをクリックしたユーザーのセグメントを作成する。
まず先ほどと同様、セグメントの+ボタンを押してセグメントの新規作成を開く。
次にユーザーセグメントを選択。

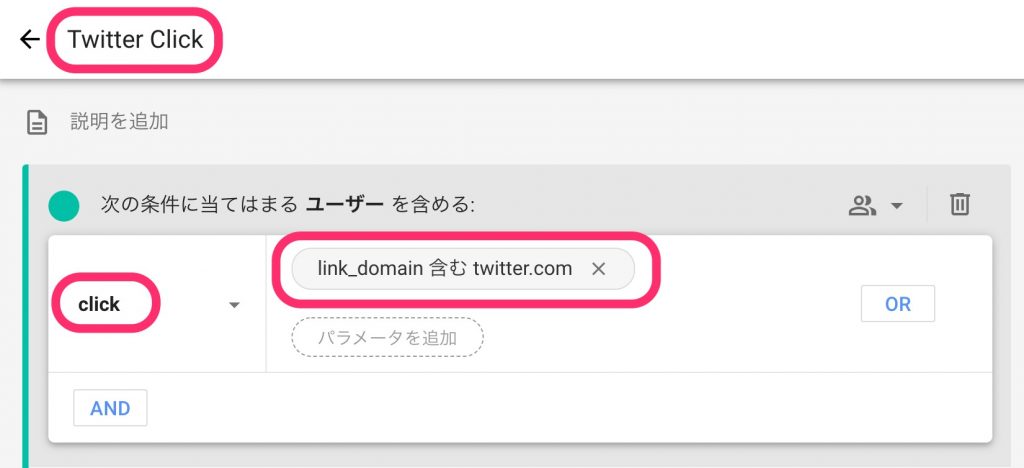
Twitter Clickと名前を入力。
条件は、イベント から clickを選択。
パラメータは、link_domain 含む twitter.comに設定する。

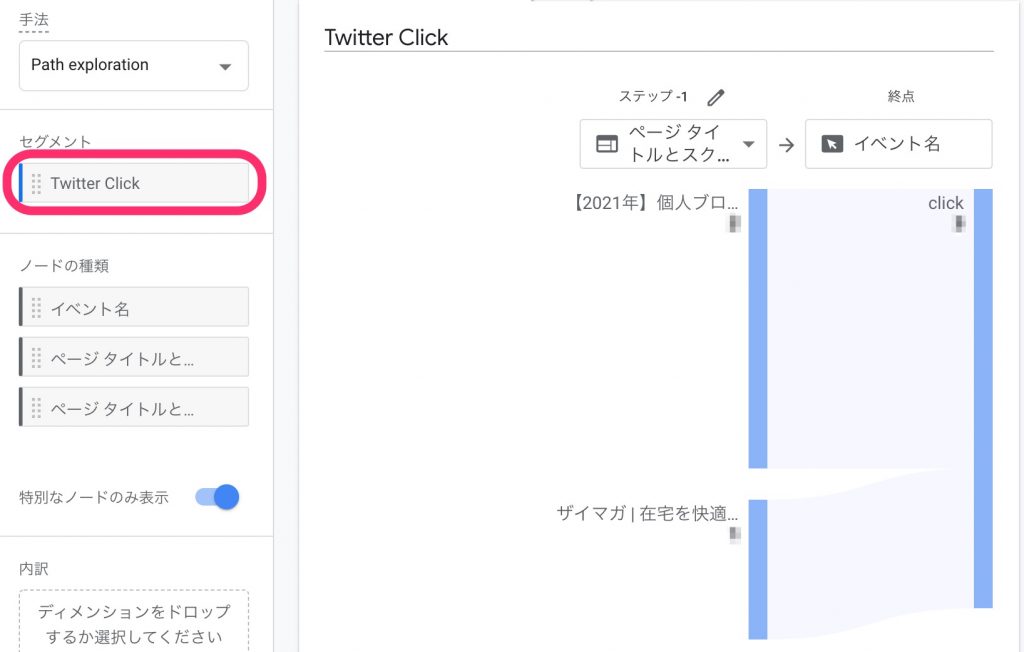
経路の分析(Path exploration)で、終点にclickイベントを設定する。
セグメントに先ほど作成したTwitter Clickを設定するとTwitterリンクをクリックしたページがわかる。

Googleアナリティクス4(GA4)の入門セミナー
GA4の知識が全くゼロからでも、1人で分析できるまでサポートする入門セミナー。
29,800円【初期キャンペーン中】9,800円- 30分×2回の予定(進捗により前後)
- オンラインで開催(Zoom等)
- 講師と1対1で個別指導
- 2,000冊売れたGA4の入門本のPDFを無料プレゼント
実際に分析したいサイトを題材とするため、セミナーを受講後すぐに自分で分析していくことができる。
もし気になる人は、お得な初期キャンペーン中に応募してみてほしい。
Googleアナリティクス4(GA4)の入門本
おかげさまで2,000冊売れたGoogleアナリティクス4(GA4)の入門本
GA4を初めて使う人でも段階的に学んでいける構成になっているので、手に取ってみてほしい。
Googleアナリティクス4(GA4)をもっと勉強したいなら
もしGoogleアナリティクス4(GA4)についてもっと勉強したいなら、初期設定や便利な使い方をまとめたので参考にしてほしい。





